|
It's more of an "i before e" than a "never do this" rule...  One of my instructional design students recently raised a good question about the use of color to emphasize text in digital documents (one that warrants a bit of a "mea culpa" on my part!). In the first weeks of the term, I advised students to avoid highlighting text or using colored fonts for emphasis. Then, in a recent response to another student's discussion forum questions, I highlighted her questions to set them apart from my responses. The recent question was along the lines of "you told us never to highlight text because it is a digital accessibility violation, but you just highlighted text in your post... can you clarify?" Is it Ever Okay to Use Color for Emphasis?So... my "mea culpa." My initial advice came across as a "hard and fast" rule -- NEVER use color for emphasis. The truth is, it is a bit more like the "i before e" rule of English spelling than an absolute. There are plenty of exceptions to the "i before e" rule in the English language. And, there are plenty of nuances to the "rules" around using color for emphasis of text in instructional design. In my early course advice, I didn't get into these nuances because we'll be exploring digital accessibility basics for instructional design in more detail later in the course (as students are building ID pilot projects). The original student had highlighted some key points in a discussion post for emphasis, and another student had configured all of their discussion posts to use a purple font. So, I brought up the topic of the use of color for emphasis a bit early, to get my students thinking about how to avoid creating unnecessary barriers for their reading audiences (kind of like how primary school teachers emphasize the "i before e" rule in the early grades, and let students learn the exceptions and nuances of English spelling later on). The truth is, you CAN use colored text or highlighted text for emphasis. BUT, it ONLY works for "sight" readers who have no visual acuity issues. Such techniques will cause issues if:
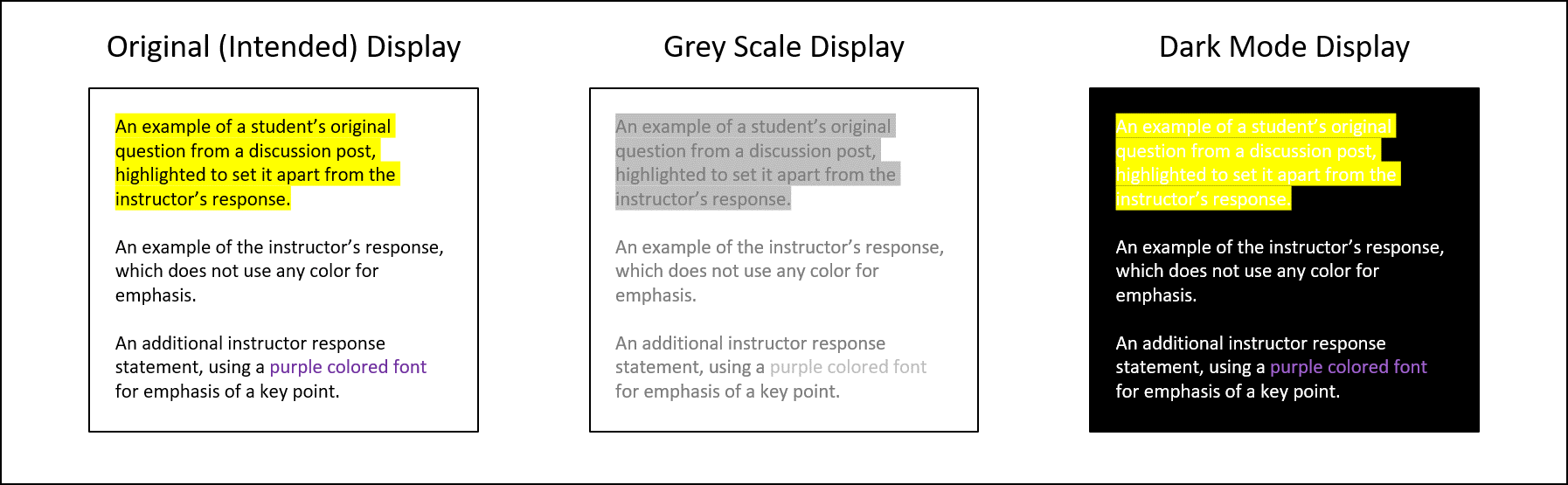
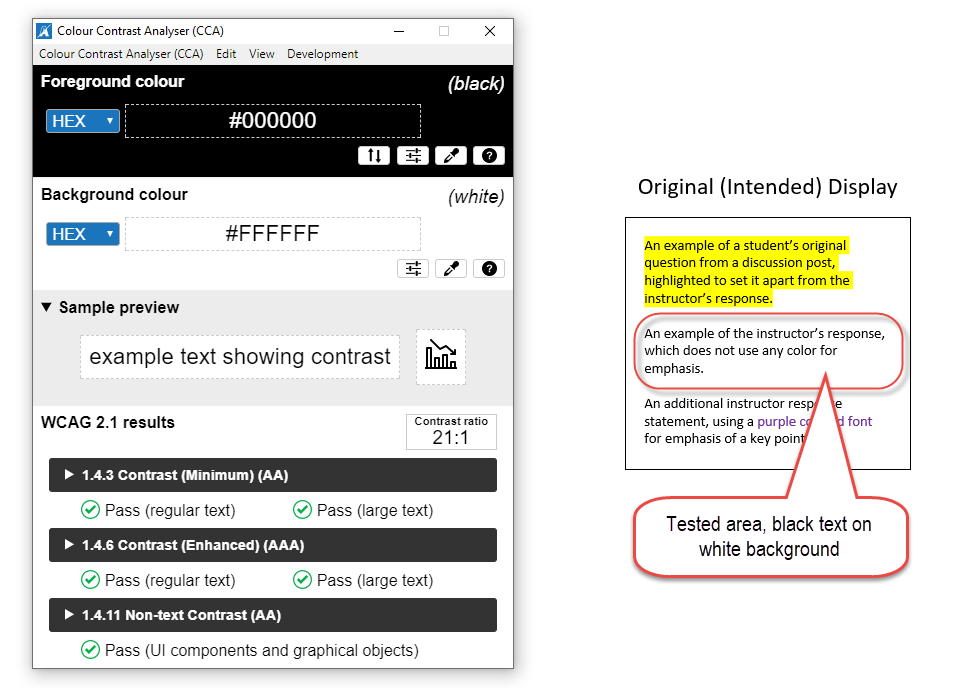
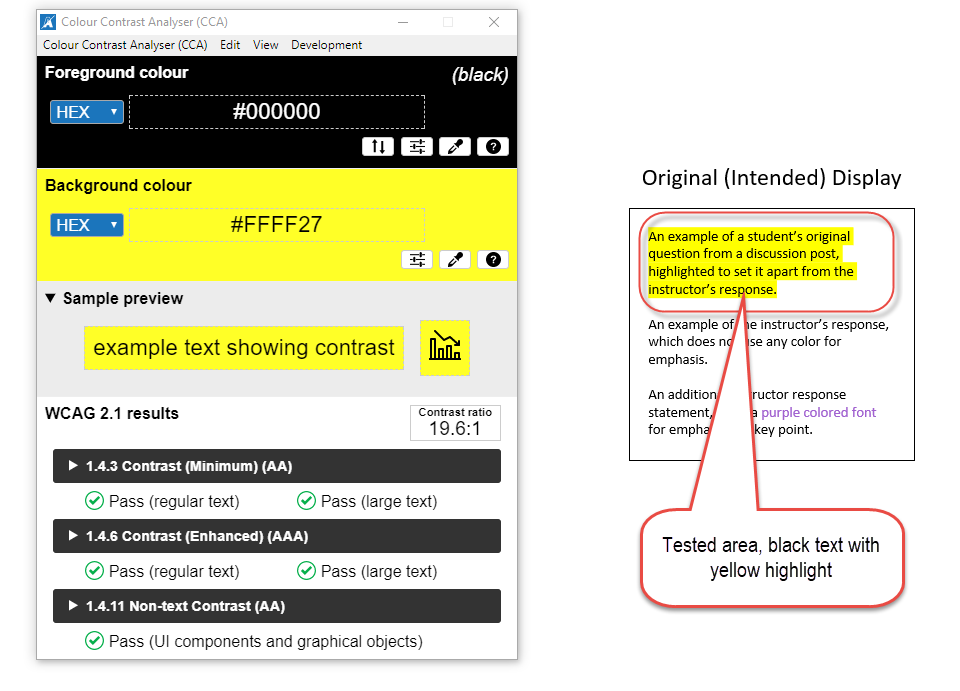
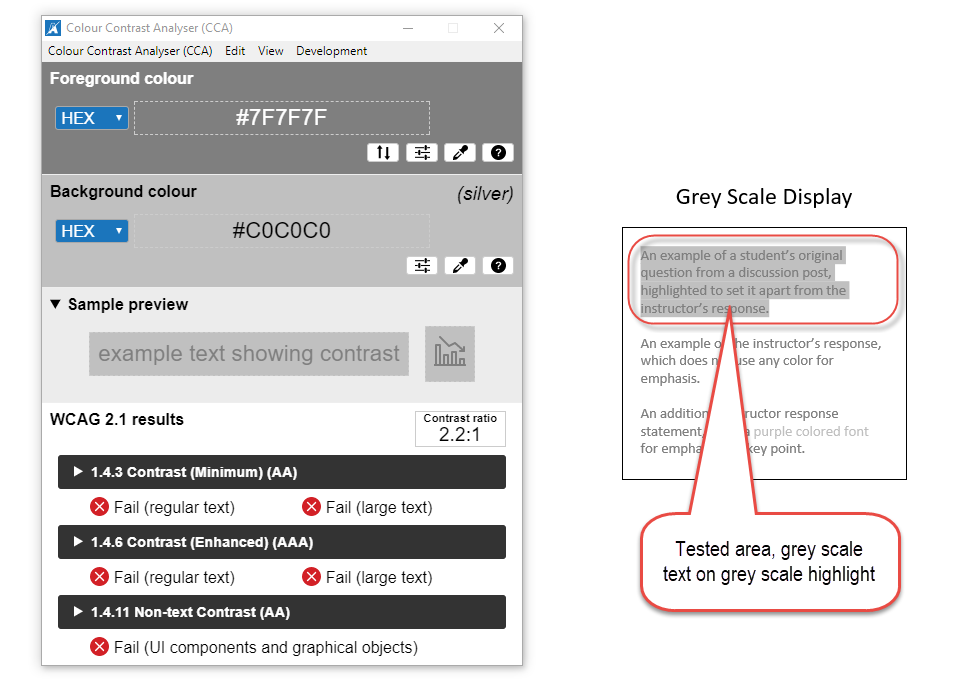
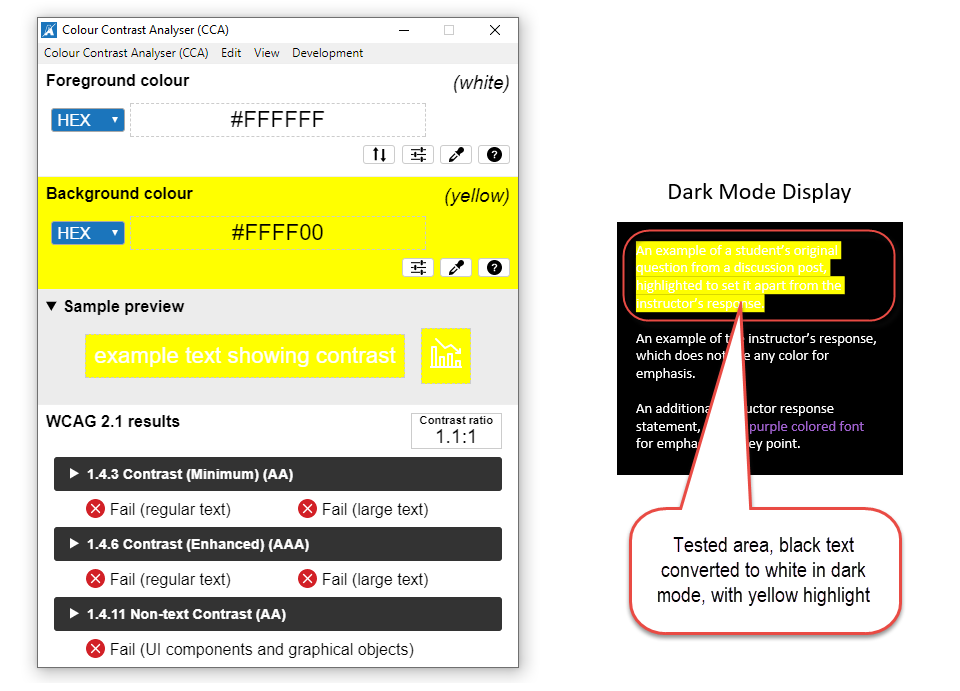
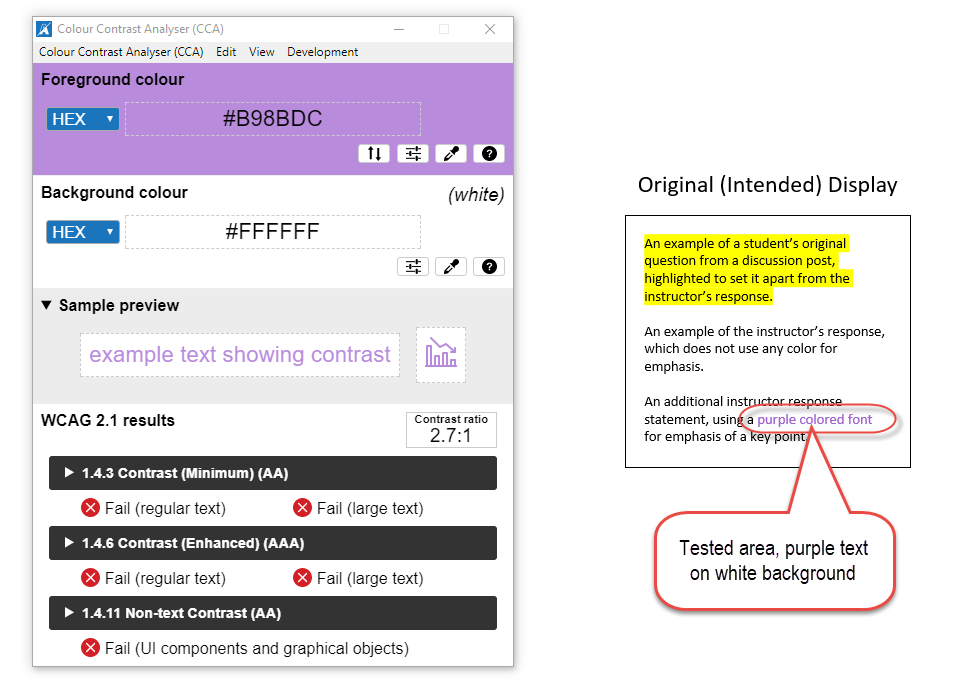
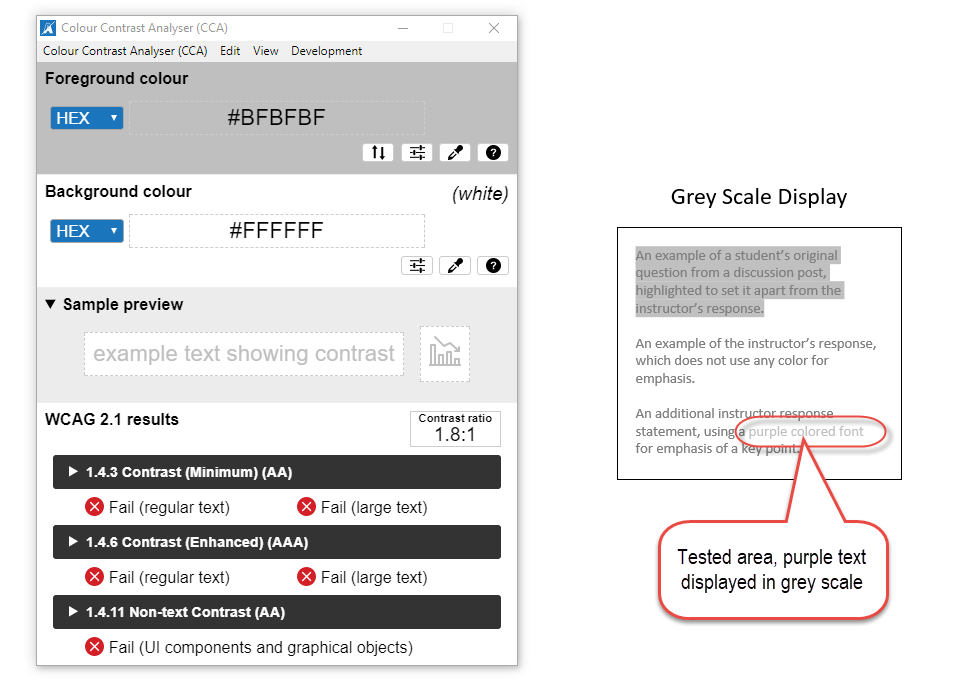
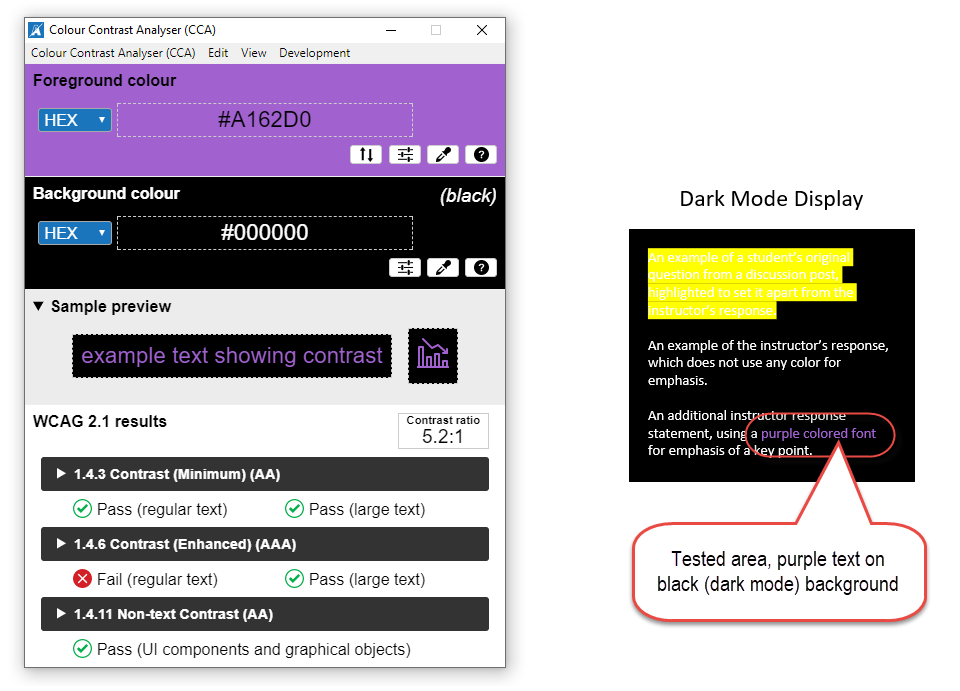
So... you CAN use color for emphasis. BUT, you must carefully consider the potential unintended consequences for your audience! The best strategy is to avoid using colored text or highlighted text unless absolutely necessary. That will avoid all of the issues noted above. Another strategy is to include some additional form of emphasis to grab the attention of "audio" readers, such as adding a graphical icon with appropriate ALT text like the following: It is important to use strategies that will indicate emphasis for anyone using a screen reader application. In the example above, the "alert" icon creates additional emphasis for "sighted" readers. It also contains the ALT text "This is an important point!," which will be read aloud to "audio" readers who are using screen reader applications. Finally, you should always "test" your product before sharing it. You can use a color contrast analyzer tool like the free Colour Contrast Analyzer available from TPGI (2024). When testing color contrast ratios (the perceptive differences between the foreground (text) and background (page or screen) colors), be sure to also test the ratios when displaying the content in grey scale, and when displaying the content on a dark mode screen. Here's how that would look using a sample of the text like what I shared (using yellow highlighted text, and some text with a purple font) via our course discussion forum: Testing Color ContrastLet's take a look at the results of color contrast tests on each text display version to see where we run into potential accessibility issues. Default (Black on White) Text: Testing the Highlighted Text: As you can see, the yellow highlighted text that I used in my discussion forum post is still readable, and passes all levels of WCAG standards for digital accessibility (World Wide Web Consortium, 2023). But, how about when that text is viewed in grey scale or on a "dark mode" screen? Testing the Purple Text: Now, let's take a look at the text formatted with a purple font. The color contrast test results show that using a purple font can be problematic for your readers in just about any screen display mode. Accommodating Everyone When Emphasizing TextSometimes it is necessary to use color to emphasize things when creating digital teaching and learning resources (or any digital text resources). For instance, differentiating between items based on their color may be a functional technical requirement (such as with colored buttons), or one of your required content learning outcomes (such as differently colored safety labels). In those cases, you can use the following strategies:
The key is to ensure that any emphasis you intend to create by using color is not lost for any readers who cannot actually perceive that color, or who will have difficulty viewing the text because of the color choice! Additional Resources
ReferencesOpenDyslexis (n.d.). OpenDyslexic: A typeface for Dyslexia. https://opendyslexic.org/
Power, R. (2020, February 13). Helping Everyone Access Your Online Teaching Resources. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources Power, R. (2023, April 6). A Picture Isn't Always Worth a Thousand Words... [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/a-picture-isnt-always-worth-a-thousand-words Power, R. (2023). Chapter 17. Accessibility in Online Learning. Everyday Instructional Design: A Practical Resource for Educators and Instructional Designers. Power Learning Solutions. https://pressbooks.pub/everydayid/chapter/accessibility-in-online-learning/ TPGI (2024). Colour Contrast Analyzer (CCA). https://www.tpgi.com/color-contrast-checker/ World Wide Web Consortium (2023). Web Content Accessibility Guidelines (WCAG) 2.2. https://www.w3.org/TR/WCAG22/
0 Comments
 Sometimes we share videos with our students that are not narrated, and that contain just on-screen text. While viewers can technically read the text embedded in the video, this method does not truly meet Digital Accessibility requirements. That's because the use of embedded text in a video is the same as embedding text within an image in a document. It is not machine-readable, and thus it excludes audience members who may need to use a screen reader application for any reason (they may be visually-impaired, have low language reading ability, have a reading-related learning disability such as Dyslexia, or they may be a non-native language speaker who needs to translate your text for better comprehension). The two best ways to help all potential viewers get the most out of your non-narrated video content are to:
Creating Captions In YouTubeYouTube Creators (2021) has an excellent overview of how to add or edit captions either when you are uploading your video, or after your video has already been published. Remember, for a video with no narration (just text on screen), you will need to transcribe that text into the captions editor (either manually, or copy-paste the "slide" text from your video, and insert it to align with the timings when it appears on screen. Creating Your Own Captions FileAnother option for creating subtitles or captions for a non-narrated video is to use an external video editing application, like Screencast-O-Matic (2019). This option works well if you have a copy of the video file (MP4 or other format) on your computer, but is less useful if you use a tool like PowToon (2022) to create your video and export it directly to YouTube (because you cannot download the video file unless you have a pro-level subscription). While the following webinar demonstration video (Power, 2021, April 9) features the creation of captions for a narrated video using Screencast-O-Matic, the steps for creating, editing, and uploading your captions file to YouTube would be the same for a text-only video. Adding a Transcript FileIn addition to making sure your text-only video has Closed Captions enabled, I also strongly recommend adding a transcript file for your visually-impaired users. A transcript file can be opened or downloaded. Your audience members can then use any screen reader application (such as JAWS (Freedom Scientific, n.d.), NVDA (NV Access, 2023), or Google Read and Write (Texthelp, 2023)) to read the on-screen video text out load to them. The following video shows how I uploaded a transcript file to Google Drive, and then added a link to that transcript to the video description for my instructor welcome video in YouTube. Remember to make sure your transcript file meets basic document accessibility requirements before sharing it! For more on that topic, refer to my blog post Helping Everyone Access Your Online Learning Resources (Power, 2020). ReferencesFreedom Scientific. (n.d.). JAWS. [computer software]. https://www.freedomscientific.com/
NV Access (2023). About NVDA. [computer software]. https://www.nvaccess.org/about-nvda/ Power, R. (2019, November 9). Hi There! Meet Rob Power. [video]. https://youtu.be/ff-6GtdX9xM Power, R. (2020, February 13). Helping Everyone Access Your Online Learning Resources. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources Power, R. (2021, April 9). Creating Your Own Video Captions (Webinar Demonstration). [video]. https://youtu.be/4ghNMjCDOfg Power, R. (2023, May 1). Adding Transcripts to YouTube Videos. [video]. https://youtu.be/q5z_ZHCVFjg PowToon (2022). https://www.powtoon.com/ Screencast-O-Matic (2019). Video Creation for Everyone. [Web page]. https://screencast-o-matic.com/ Texthelp (2023). Read&Write for Google Chrome. [computer software]. https://www.texthelp.com/products/read-and-write-education/for-google-chrome/ YouTube Creators (2021, May 5). How to Add Captions While Uploading & Editing Your Videos. [video]. https://youtu.be/rB9ql0L0cU Sometimes Using Graphics Does More Harm Than Good
Does the Graphic Contain Text?There are lots of cases where the graphics we use contain text. Sometimes it is unavoidable. The questions you should be asking in this case are:
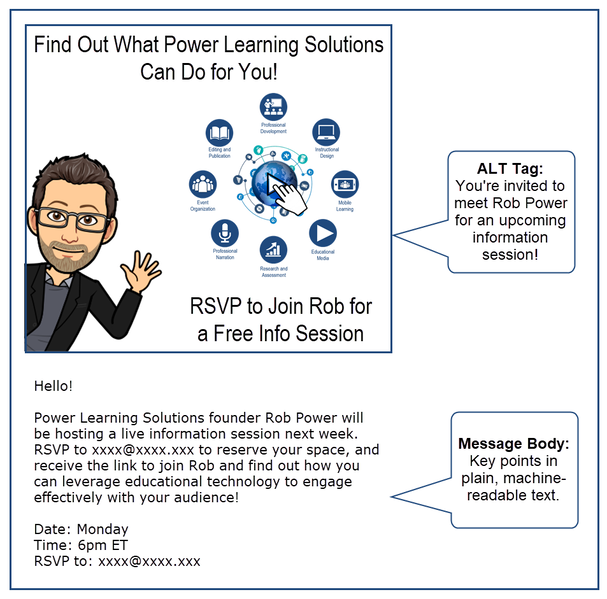
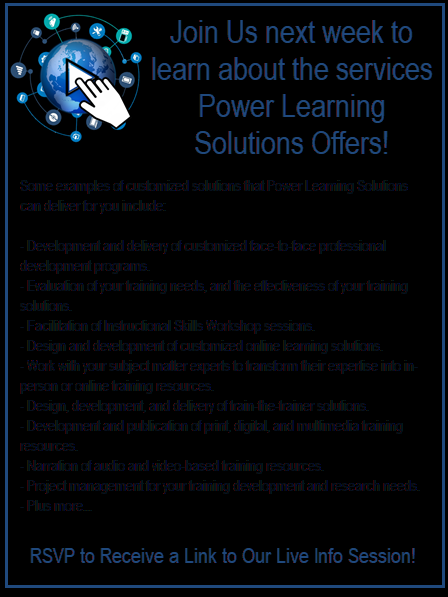
The following graphic illustrates a common example of graphics that I see in my email inbox where actual text should be used instead of the image: There is nothing in this graphic that could not be put in regular text format, and a screen reader cannot "see" the text in the image to read it out to you. Sure, you could repeat the text within the ALT tag for the image, so that a screen reader will read it out... but what's the point? The graphic does not actually clarify or add anything to the message, and you are wasting time creating the graphic and typing the text into the ALT tag when you could simply type it right onto the page! Additionally, text within your image will NOT reflow and resize based on the reader's screen size and orientation, which could also render that text unreadable to your entire audience. You are also preventing anyone who uses an Accessibility plugin from modifying the font, color, or contrast of the text to make it more readable in their specific context. And, besides the message potentially being lost for anyone using a screen reader (if they do engage with the content at all), there is the potential that your intended audience may also view the message as SPAM, and thus ignore it! Here is a better example of a graphic that could be used to accompany the same message. In this case, you can see that the image is being used to draw visual readers' attention to some key points. The accompanying ALT text tells a screen reader user why the image is being used. And the main points of the message are included in regular text format in the body of the page. When The Message Gets Washed AwayIf you are going to use a graphic as part of your message or content page, make sure you test that image in "dark mode." Most of the time, we are not working in dark mode when we create graphics. If our graphics have transparent backgrounds, they will display differently for any reader who has adjusted the color scheme of their screen. Parts of the graphic may end up getting "washed out" by a different color screen background, rendering them unreadable. Here is an example of an email message that contains a graphic with a transparent background, as viewed in dark mode on my mobile device. The message was unreadable until I got to my desktop computer! The quick fix to this is to remove the transparent background before publishing the graphic, and choose a background color that has a sufficient color contrast ratio with the foreground (text). TL:DR
I frequently received questions about using tables to organize content on web pages or course content pages in an LMS. I also frequently see novice instructional design students do this in order to make content line up for aesthetic purposes. The problem is, if you are not well-versed in HTML coding, and using tools like Bootstrap UI to create engaging, interactive, responsive page elements, then using simple "tricks" like aligning contents with tables, manually formatting text for emphasis, or manually inserting lines on your pages to create visual divisions between content can actually create more problems then they solve! Insprired by a recent flurry of questions from my ID students, I put together this video to demonstrate what problems you create when you use tables to organize content (among other issues). The key recommendations to optimize course page layout, minimize cognitive overload, and minimize Digital Accessibility issues are:
ReferencesPower, R. (2023, February 20). UX and Accessible Course Pages. [video]. https://youtu.be/QEvJ6r1ylDo
 Everday Instructional Design: A Practical Resource for Educators and Instructional Designers provides useful background understanding of the principles and processes that guide the design, development, testing, and refinement of online course modules. This book has been developed based on a seriest of instructional design and educational technology courses taught by Rob Power at different Canadian universities, and follows a project-based learning experience that walks participants through the first few weeks of an instructional design and development project. These steps typically span the first six to eight weeks of designing and developing online courses as a contract instructional designer or as an in-house ID specialist. Everyday Instructional Design works through this process, exploring the rationale and pragmatics of all of the steps involved with determining what needs to be developed, creating our initial design plans, developing a prototype of a selected portion of the larger ID project, collaborating with other instructional designers to get “expert feedback” on our works-in-progress, pilot testing our prototypes with a “live” student audience, reflecting on the expert and student feedback we receive, and determining how we can tweak our prototype designs before proceeding with the rest of the course development project. The Everyday ID eBook is available as an Open Access / Open Educational Resource via the Pressbooks platform, and can also be downloaded in both ePUB and PDF format, at https://pressbooks.pub/everydayid/
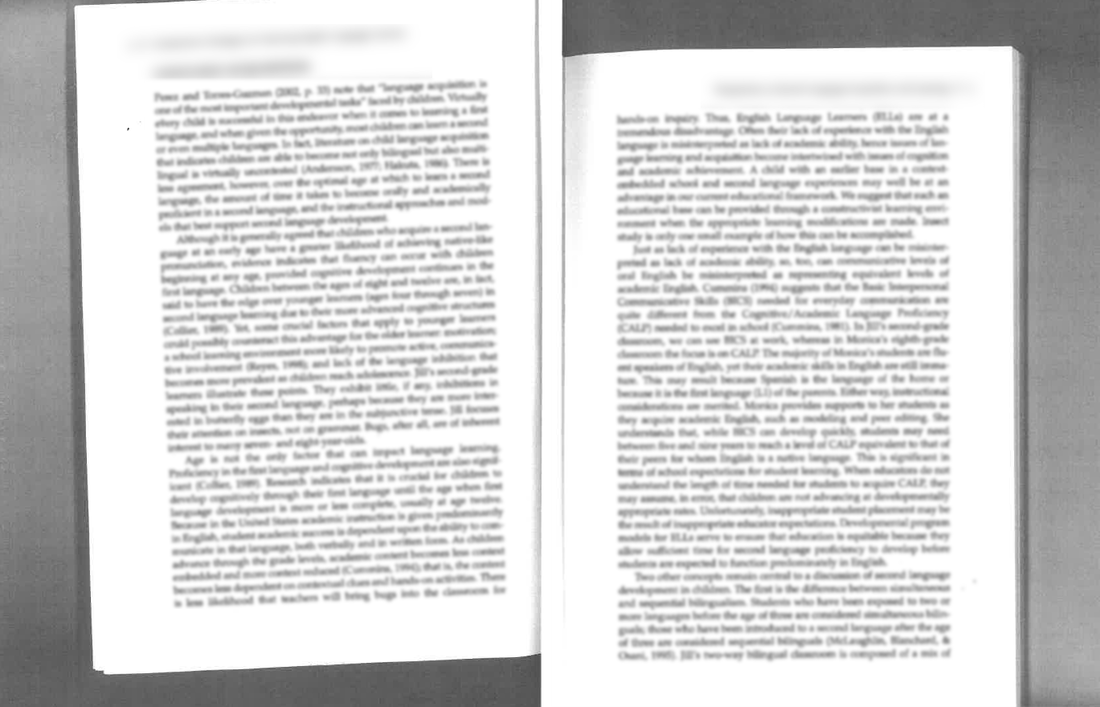
 There’s an old adage that “a picture is worth a thousand words.” Well, that isn’t true is you can’t see the picture! Which brings me to the inspiration for this blog post, and for a series of videos that I just put together. I am working with a client that has a number of PDF versions of mock WHMIS information sheets (Canadian Council for Occupational Health and Safety, n.d.) that they want to make available as downloads to accompany a new series of workplace safety online training modules. The problem is, those PDFs are all image-only files. They reminded me of the photocopies and scans of course readings, like the one pictured below, that I used to find on reserve in the university library, or uploaded into online courses that I was a student in. The problem with these image-only readings is that they are not machine-readable. They contain no text that a screen reader application could read aloud to students who have visual impairments. Thus, they are only as good as their ALT text – and you certainly cannot (or at least you should not) recreate all of the text embedded in the images in their ALT tags! If you did, you are probably only going to make things worse from a Digital Accessibility standpoint:
Luckily, there are ways to determine if a PDF you want to share with your students is machine-readable (and, at least somewhat accessible). In the following video, I demonstrate how to do this using both Adobe Acrobat Reader (2023b) (free!) and Acrobat Pro (2023a) (paid).
So, how do you create your own PDFs that you know will be (at least somewhat) accessible, and okay to share with your students? In the following video, I demonstrate how to use Microsoft (2022) Word to do just that be preformatting the required heading, paragraph, and image (ALT) tags before you export it to PDF.  Okay, but what if you have one of those image-only PDFs and you want to make it accessible for all of your students? To do that, you will need an actual PDF editor like Acrobat Pro, which has a number of built-in features such as optical character recognition (OCR) and a suite of Accessibility Tools (Adobe, 2023c, d). Watch the following video for a demonstration of how I use Adobe Acrobat Pro DC to edit an image-only PDF, convert it to one that can be read by a screen reader application, properly tag the text and images, and set the reading order (the order in which a screen reader will read the page contents out load to your students). Additional Resources
ReferencesAdobe (2023a). Adobe Acrobat Pro. https://www.adobe.com/ca/acrobat/acrobat-pro.html
Adobe (2023b). Adobe Acrobat Reader. https://www.adobe.com/ca/acrobat/pdf-reader.html Adobe (2023c). Creating accessible PDFs. https://helpx.adobe.com/ca/acrobat/using/creating-accessible-pdfs.html Adobe (2023d). How to customize your toolbar. https://helpx.adobe.com/ca/acrobat/how-to/customize-toolbar.html Canadian Council for Occupational Health and Safety (n.d.). WHMIS.org: Canada's Workplace Safety Portal. https://whmis.org/ Microsoft (2022). Word. https://www.microsoft.com/en-us/microsoft-365/word Power, R. (2020, February 12). Two Basic Steps to Make Your Documents Digitally Accessible. [video]. https://youtu.be/AKzuXghQFnc Power, R. (2020, February 13). Helping Everyone Access Your Online Learning Resources. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources Power, R. (2023, February 2, a). Are Your PDFs Accessible? [video]. https://youtu.be/frOYI-y-XfE Power, R. (2023, February 2, b). Creating Accessible PDFs. [YouTube playlist]. https://youtube.com/playlist?list=PLIJ8QfsveW2Y5rFnTVytRkyVc46N3WXVI Power, R. (2023, February 3). Fixing PDF Accessibility. [video]. https://youtu.be/33h70ytABkc Power, R. (2023, February 2, c). Properly Exporting PDFs. [video]. https://youtu.be/F_QAGsHQ-FE TPGI (2023). Colour Contrast Analyzer (CCA). [Web page]. https://www.tpgi.com/color-contrast-checker/  I recently received an email from a former student from one of my instructional design courses who is looking to jump into the game as an independent ID contractor. He was looking for some advice on getting up and running -- particularly with what to consider about setting up a website and promoting himself in the field. I figured that I'd share a few considerations that would be helpful to anyone looking to do the same (whether you're considering going into it as a full-time gig, or as a "side hustle." My former student asked for advice on:
What Are Clients Looking For?Let's start with "ideas of what clients would be looking for in terms of skill sets." There is no definitive answer to this! My advice (which was shared to me by a former colleague with expertise in entrepreneurship) is to promote what you are good at and interested in doing. Don't expect to be a one-stop shop that can offer anything and everything a potential client may need in terms of instructional design work. If your experise and experience is in the area of creating multimedia resources, then focus on that. If your background includes experience managing course development products, emphasize that. If there is something that you have a bit of "technical" experience with, but you have a solid understanding of what needs to be done and why (i.e., you have a strong understanding of the principles and processes, but have only dabbled with specific applications common in the industry), and you are interested in doing that sort of work for clients, then focus on that, too! You can always master specific tools or applications if you know what you are trying to achieve and why! But, if there is something that you don't have a strong background or experience in (say, curriculum development, or organizational needs assessment processes), then don't emphasize that. If you promote yourself as a one-stop shop for everything, you run the risk of getting yourself in over your head with work requests that you can't handle. Plus, you run the risk of not appearing to be someone with specialist expertise. Remember -- your potential clients could recruit an in-house developer (or go to a job board or recruiting agency to contract one) if all they need is someone with the technical skills to build a product in a given system. What they're looking for in an independent contractor is an expert consultant -- someone with a background that they can't easily recruit for a short-term in-house position! So, promote yourself as that expert in your niche of expertise! Setting up Your Website Your website is one of your primary vehicles for promoting your expertise and services. Here are a few tips.
Showcasing Your Work When it comes to what types of digital artifacts you can include... that is completely up to you! If you have blog posts, instructional videos, interactive instructional resources you can share, then share them! I have a fairly extensive list of currated resources from over the years shared on the Power Learning Solutions site. But, another useful strategy might be to use a free LMS platform such as Canvas Free for Teachers to create a sample course site. In that course, you can include sample modules created in different ways, using different tools. For instance, you could include a sample module that follows a standard higher education course format, and one that uses the tools and structures frequently seen for shorter workplace training modules (using tools such as Articulate Storyline, Adobe Captivate, etc). You can either post the self-registration link so that your website visitors can check it out at their leisure, or post an overview of the site on your website, with a note that clients can be provided with free access upon request, following an initial consultation. Think of it as a menu that you clients can choose from when you are consulting with them about the unique instructional design needs. Creating a sample course site allows you to keep expanding your showcase platform, without having to have everything ready for your main website right away! If you are looking for more ideas about the types of resources that you can share, check out the Resources section here on the Power Learning Solutions site. How Much Should You Charge? Now... this is a tricky question! Again, I'm going to fall back on the advice my entrepreur expert colleague shared with me. Do NOT post set rates for products and services. You are not a department store. Your clients are looking for a specialist, and they'll expect to be charged for specialist services. If you post rates on your site, you could end up under-selling yourself (by accepting contracts that take far longer than what your posted rate will actually fairly cover). And, you run the risk of being underbid by a potential competitor who sees your posted rates, and snatches a potential client out from under you in the early consultation stages. What you charge for your services should be determined in consultation with your client, based on your initial consultations about their unique needs and the anticipated time and resources needed to do the job. Consider how much you would expect to be paid, by the hour, for doing the same work for a full-time employer. You don't want to spend the same number of hours on an independent contract for less pay! You'll also want to consider using a sliding scale on your service quotes, that varies depending on either the actual amount of time it takes to do the work, and the amount of deliverables actually produced for the client. I frequently do provide "hard figure quotes" to my clients after an initial consultation -- but that's because I've gained a good sense of how much work will be involved once I have that initial consultation. However, there are some cases where I do use sliding (hours of work) based scales, because the initial consultations reveal that the full scope of the project work may evolve as we progress through the project. Another key piece of advice from my entrepreneurial colleague -- do NOT undersell yourself because you are afraid that a potential client may balk at your quote. If you go too low, you run the risk of not only getting underpaid, but also of losing the client because they don't view you as a serious expert in the field! Of course -- there are some cases where you may deem it appropriate to offer a potential client a low-ball quote. For instance, you may connect with a non-profit organization or another small business operator who either does not have the budget of a larger organization, or who may be a valuable connection to build upon for future collaborations (and word-of-mouth promotion). Some Legal ConsiderationsYour legal considerations may vary, depending on where you are physically located. Please note, I am NOT an expert on either business or tax law! But, here's what I had to keep in mind:
 I recently had a recent discussion forum conversation with some of my instructional design students about whether or not to include the instructor in an instructional video. Personally, I believe that doing so increases Teacher Presence, thus promoting the other presences in a Community of Inquiry (Athabasca University, n.d.). It reassures students that the instructor is present, and paying attention to their progress, even in a distributed learning context. Also, while many users may overtly ignore the on-screen instructor (especially when projected in a smaller window in front of a screencast type recording), they can still subconsciously pick up cues from the instructor's body language that can aid in engagement and overall learning. An interesting article from 2021 just came across my Twitter feed. Henderson and Schroeder's (2021) A Sytematic review of instructor presence in instructional videos highlights many of the reasons to include an on-screen instructor in an instructional video that I just mentioned, which they found as part of their systematic literature review of the impacts of on-screen instructors. However, their actual findings are quite interesting. The authors include the following highlights with the paper's Abstract: - We reviewed the literature around the use of on-screen instructors in video. Essentially, there is no definitive answer as to whether the presence of an on-screen instructor actually increases engagement and learning! That's because of inconsistent findings across the literature reviewed. But -- and this is an important "but" -- there is also no evidence to indicate that it is detrimental to include the instructor in the video! The authors call for more research (using a consistent, systematic approach) to determine the actual impact level of instructor on-screen presence, and to offer sound guidance on when to include it, and when it is best not to. In light of this, I find myself "sticking to my guns" on this issue. Even if there are inconsistent findings on the pedagogical benefits of including an instructor on-screen in an instructional video, I do believe that this little bit of extra presence contributes to the bigger picture when promoting engagement, and maximizing the benefits of promoting a Community of Inquiry in our courses! Related ResourcesPower, R. (2020, September 3). Maximizing the Impact of Instructional Video Length. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/maximizing-the-impact-of-instructional-video-length Power, R. (2020, April 17). Creating a YouTube Channel for Educators. [YouTube video]. https://youtu.be/Uy_5gOV80LY Power, R. (2019, January 14). Using YouTube to Share Video in an Online Course. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/using-youtube-to-share-video-in-an-online-course Power, R. (2019, January 22). Adding a Human Touch to Online Learning, Right From the Start! [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/adding-a-human-touch-to-online-learning-right-from-the-start ReferencesAthabasca University (n.d.). CoI Framework. https://coi.athabascau.ca/coi-model/
Henderson, M., & Schroeder, N. (2021). A Systematic review of instructor presence in instructional videos: Effects on learning and affect. Computers and Education Open, 2(2021) 100059. https://doi.org/10.1016/j.caeo.2021.100059 
As many post-secondary institutions prepare to return to in-person classes following the switch to remote teaching during the COVID-19 pandemic, we're all wondering how we can effectively return to classroom teaching with social distancing practices in place. If there's one thing that we've learned from the shift to online teaching and learning, it's that there are a number of digital tools that we can use to share resources and maximize student engagement during virtual classes. Well, the good news is that many of those tools and approaches can also be leveraged in the classroom.
In preparation for a return to in-person classes at Cape Breton University, my colleagues and I took some time to visit one of our campus' large lecture theatres to record some demonstrations of how we can leverage digital tools, including Microsoft Teams, to engage with our students safely and effectively. The following are a series of videos that I edited from that demonstration session. In these videos, we cover how to:
Additional Resources
Resources Referenced in Demonstrations
Microsoft Teams
Access the complete video library of Microsoft Teams Tips and Tricks for Educators at https://youtube.com/playlist?list=PLIJ8QfsveW2Zp0ksxQAoBMqZkRvTyF1pa
Moodle
Access the complete library of Moodle Tips and Tricks for Educators at https://youtube.com/playlist?list=PLIJ8QfsveW2Zbm4pm-W6rtdI_vj4gnDMM  With the recent surge in blended on wholly online teaching and and learning scenarios, there has been an uptick in interest in best practices for the creation of video-based instructional content. Here are a few resources discussing elements of effective instructional video creation -- particularly the optimal length for an instructional video. While YouTube statistics show that the top 10 videos on that platform are about 3 minutes long (Baker, 2018), Brame (2015) notes of research in an educational video context that: the median engagement time for videos less than six minutes long was close to 100%–that is, students tended to watch the whole video (although there are significant outliers; see the paper for more complete information). As videos lengthened, however, student engagement dropped off, such that the median engagement time with 9-12 minute videos was ~50% and the median engagement time with 12-40 minute videos was ~20%. In fact, the maximum median engagement time for a video of any length was six minutes. Brame (2015) sums it up nicely, stating that "[m]aking videos longer than 6-9 minutes is therefore likely to be wasted effort." Long story short:
The following resources are fairly short reads, and are worth checking out. Baker, A. (2018, December 4). Optimal YouTube Video Length. [Web log post]. Content Creator. https://contentcareer.com/blog/optimal-youtube-video-length/ Bhattacharya, P. (2020). Why Your Ideal Online Course Video Must Be 6-12 Minutes Long. [Web log post]. HubSkills.com. https://hubskills.com/online-course-video-to-be-6-12-minutes/#gs.elum6y Brame, C.J. (2015). Effective educational videos. [Web page]. Center for Teaching. http://cft.vanderbilt.edu/guides-sub-pages/effective-educational-videos/ Burch, B. (2020). Video Length in Online Courses: What the Research Says. [Web log post]. Quality Matters. https://www.qualitymatters.org/qa-resources/resource-center/articles-resources/research-video-length Guo, P. (2013, November 13). Optimal Video Length for Student Engagement. [Web log post]. EdX. https://blog.edx.org/optimal-video-length-student-engagement/ Related ResourcesPower, R. (2020, February 13). Helping Everyone Access Your Online Learning Resources. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources
Power, R. (2020, March 6). Using Video to Provide Assignment Feedback. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/using-video-to-provide-assignment-feedback Power, R. (2020, April 17). Creating a YouTube Channel for Educators. [YouTube video]. https://youtu.be/Uy_5gOV80LY Power, R. (2019, January 14). Using YouTube to Share Video in an Online Course. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/using-youtube-to-share-video-in-an-online-course Power, R. (2019, January 22). Adding a Human Touch to Online Learning, Right From the Start! [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/adding-a-human-touch-to-online-learning-right-from-the-start |
AuthorRob Power, EdD, is an Assistant Professor of Education, an instructional developer, and educational technology, mLearning, and open, blended, and distributed learning specialist. Recent PostsCategories
All
Archives
June 2024
Older Posts from the xPat_Letters Blog
|

















 RSS Feed
RSS Feed