Update (May 21, 2020) - This post has been updated to include a new video on awarding digital badges in Canvas.  Some of the most fun instructional design courses that I have facilitated have been ones where participants actually design, develop, and pilot test their own online learning course modules. I like to use the Canvas Free for Teachers platform for these types of projects because it is a robust and easy-to-use LMS. I frequently use the platform to run some of my instructional design and educational technology-themed courses. I recently held a tutorial session for one such course, where I walked students through the steps of getting started with the building phase for their pilot projects using the Canvas learning management system. While running the live tutorial session (via the Adobe Connect web conferencing platform), I recorded my demonstrations. I then used Screencast-O-Matic to edit the footage, add closed captions, and produce a series of videos focusing on how to get up and running with your own courses in Canvas. This series of videos covers:
The Creating Courses in Canvas Playlist
Measure Twice, Cut Once... Architects prepare blueprints before contractors set about building houses or office towers. Engineers prepare schematics before technicians construct complex machinery. The same process holds in eLearning development. As Adeboye (2014) explains, without preparing a map of what an online module should look like, it’s easy to suffer from scope creep (the scope of the project continuously growing, because there are now criteria to indicate what needs to be done, and when it is done). It’s also possible for you, as a developer, to get lost and start feeling over your head. Adeboye also describes some of the key components that you should be including in a storyboard for an online teaching module. Gutierrez (2014) provides some more useful tips on how to get started in her article A Simple Guide to Creating Your First eLearning Storyboard. In the following video, I demonstrate how I use an Excel spreadsheet-based blueprint when I build online courses. In this example, I am using the storyboard for a course that I developed for Athabasca University using the Moodle learning management system. Penn State (2016) provides downloadable blueprint templates that you can use to design your own online course modules. Or, you could download my Sample Blueprint Template or Sample Excel Blueprint. Alternatively, you could create your own template, or use one from your own institution. More ResourcesThe following blog posts provide some additional resources that are helpful as you design and build your online learning resources. Some of these provide tips and tricks to maximize Digital Accessibility. Others focus on humanizing the online learning experience, helping students to optimize their time with course readings and discussions, and how to use YouTube effectively in your online courses. ReferencesAdeboye, D. (2014, Oct 21). Principles of Storyboarding for e-Learning design. [YouTube Video]. https://youtu.be/l9PZ2bEuKFA
Gutierrez, K. (2014, September 25). A Simple Guide to Creating Your First eLearning Storyboard [Web log post]. http://info.shiftelearning.com/blog/a-simple-guide-to-creating-your-first-elearning-storyboard Instructure (n.d.). Canvas: Free for Teacher. [Web page]. https://canvas.instructure.com/login/canvas Penn State. (2016). Course Blueprint and Audit Template. [Web page]. http://facdev.e-education.psu.edu/plan/audit Power, R. (2018, June 12). Accessibility in Online Teaching and Learning. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/accessibility-in-online-teaching-and-learning Power, R. (2019, January 13). Optimizing Your Time with Online Courses. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/optimizing-your-time-with-online-courses Power, R. (2019, January 14). Using YouTube to Share Video in an Online Course. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/using-youtube-to-share-video-in-an-online-course Power, R. (2019, January 22). Adding a Human Touch to Online Learning, Right From the Start! [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/adding-a-human-touch-to-online-learning-right-from-the-start Power, R. (2019, February 17). Using Storyboards to Develop eLearning Courses. [YouTube video]. https://youtu.be/Ua4bWufBRgo Power, R. (2020, February 13). Helping Everyone Access Your Online Learning Resources. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources Power, R. (2020, February 26). Adding and Managing Canvas Course Participants. [YouTube video]. https://youtu.be/qXDQpPCRHzQ Power, R. (2020, February 26). Backing Up and Importing Canvas Course Content. [YouTube video]. https://youtu.be/dowQ5-0FB74 Power, R. (2020, February 26). Configuring Basic Canvas Course Settings. [YouTube video]. https://youtu.be/cCd-mjp0lmg Power, R. (2020, February 26). Creating a New Course in Canvas. [YouTube video]. https://youtu.be/CM9OeqID0Zs Power, R. (2020, February 26). Creating and Organizing Canvas Content Modules. [YouTube video]. https://youtu.be/2ljQ2AXCG7M Power, R. (2020, February 26). Creating Assignments in Canvas. [YouTube video]. https://youtu.be/CeRZ_9KO7uI Power, R. (2020, February 26). Creating Canvas Content Pages. [YouTube video]. https://youtu.be/UISNpTFSoDs Power, R. (2020, February 26). Embedding Web Content in Canvas. [YouTube video]. https://youtu.be/1arVnjuxta4 Power, R. (2020, February 26). Setting a Canvas Course Home Page. [YouTube video]. https://youtu.be/OZWOQY22p5k Power, R. (2020, February 26). Testing and Publishing Your Canvas Course. [YouTube video]. https://youtu.be/2jlZyfVmw0k Power, R. (2020, February 26). Working With Images in Canvas. [YouTube video]. https://youtu.be/26l4Dyj5jLU Power, R. (2020, March 12). Using a Quiz for Adaptive Release in Canvas. [YouTube video]. https://youtu.be/8zPsh2Jwwlo Power, R. (2020, May 21). Adding Digital Badges in Canvas Using Badgr. [YouTube video]. https://youtu.be/9FonuygaP60 Power, R. (2020, May 27). Differentiated Pathways with Badges in Canvas Courses. [YouTube video]. https://youtu.be/TWjLWKsJEPc Power, R. (2022, June 22). Using Quizzes to Create Differentiated Pathways in Canvas. [YouTube video]. https://youtu.be/zQqkNZ2v-Cg Publicdomainvectors.org (2020). Under construction road sign. [Image file]. https://publicdomainvectors.org/en/free-clipart/Under-construction-road-sign/80023.html Screencast-O-Matic (2019). Video Creation for Everyone. [Web page]. https://screencast-o-matic.com/ Slade, Tim (2017, February 26). 250+ Free Stock Photos for eLearning. [Web log post]. Timslade.com. https://timslade.com/blog/stock-photos-for-elearning/
4 Comments
I'm by no means an expert in all things digital accessibility -- but I am learning, because I think that it is vitally important that I do the things that are easy for me to do, which can have a huge impact for all of my potential learners and colleagues. To that end, this post looks at some of the things that I do already, and provides some useful tips and tricks to increase your compliance with basic digital accessibility standards. Making Documents More AccessibleOne of my graduate Education students recently asked for me for advice on how to make her dissertation document more digitally accessible, so I recorded a short video (2020, February 12) that highlights the two things that I find most commonly needed when writing papers, or creating instructional materials using a word processor like Microsoft Word:
I should point out -- as I do in the video -- that it is generally a bad idea to embed text within an image in a document (or on a web page). The text is not machine readable and, thus, will not be read by a digital screen reader application. That makes whatever text you have embedded within the image inaccessible to anyone who relies on a digital screen reader. It also creates difficulties reading the text on different screen sizes, as the text will not "reflow" or resize properly. Learning Technologies at College of DuPage (2018, July 3) has a good overview of additional tips for Creating Accessible Word Docs. They also have a wealth of additional resources on The Accessibility Cheat Sheet (2018, November 13) page. Making Web Content More Accessible I frequently create web-based content to either host learning resources, or to mediate the teaching and learning experience. Sometimes this content is hosted in a blog post (such as this one), on a public-facing web page, or on a content page within a learning management system (LMS). The three most common things that I find myself doing (and that I recommend to students when creating web-based content) are:
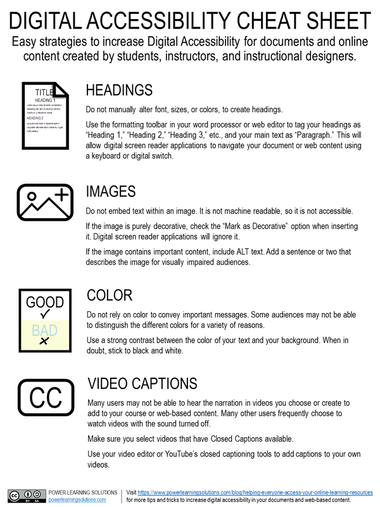
When it comes to properly "tagging" headings, I recommend sticking to the pre-formatting heading tags, which can be found on the toolbar at the top of the content editor. Just like with a Word document or PDF, anyone using a digital screen reader can easily navigate your page using their keyboard, or a digital switch, by "tabbing" through the pre-formatted headings. If you manually format your text, users won't be able to do this. (Sticking to the pre-formatted headings has an added advantage for you, because it allows site administrators to globally apply updates to organizational styles, including fonts, sizes, and colors, without you needing to update all of your previously created content!) eLearningBTC (2014) has an excellent video that demonstrates how to properly tag heading levels in the Canvas LMS. While the specific interfaces may look different for the various LMS platforms (such as Brightspace / D2L, Moodle, Blackboard, etc.), the concepts and principles are essentially the same in all of their content editor tools. Making Images AccessibleAgain, I advise against embedding a lot of text within images -- and that includes infographics. While infographics can do a great job of communicating concepts in a visually appealing way, they are just that -- visually appealing. The text they contain is not digitally accessible. If you are going to embed an infographic -- as with any images that you embed -- you should include ALT text that describes what the image portrays. You should also provide an alternate means of accessing the key points, such as listing or describing them in paragraph format either immediately before or after the embedded image. On the other hand -- sometimes you might embed an image that has no real content value. It is simply decorative (such as the accessibility icon at the top of this blog post). If users do not actually need to access the image to comprehend the content you are creating, many web authoring tools, and many LMSs, will allow you to check a box to "tag" the image as "decorative." If you do that, digital screen reader applications will skip the image altogether -- avoiding frustration for many users. I recently created a short video (2020, February 3) to show a group of my students how to add ALT text to their images when building a content page in the Canvas LMS. Color A simple rule of thumb for both documents and web-based content -- do NOT rely on color to tell the story (Comrade, 2015; Giessman, 2018). It seems counter-intuitive, but reliance on color to convey an important message can render your content inaccessible to a lot of users. In a similar vain, make sure that the colors you do use have a sufficient color contrast ratio. That means, it should be easy to distinguish your text against the color of the background. When in doubt, stick to reliable old black and white! You can use the The Paciello Group's (n.d.) free Color Contrast Analyzer tool to check your content for compliance with basic digital accessibility standards. Also, check out Interaction Design Foundation's (2018) Web Fonts are Critical to the Online User Experience - Don’t Hurt Your Reader’s Eyes. Adding Captions to VideosVideo is becoming an increasingly popular platform for sharing instructional content (or for student creation of assignment presentations). Video can be highly effective in this role. But, video is an audio-visual platform. Some users may not be able to hear your narration. Others may prefer to view the content with the volume turned off. For that reason, you should ensure that your videos contain closed captions. (Matheson, 2017) For my Two Basic Steps to Make Your Documents Digitally Accessible video, I taught myself how to use Screencast-O-Matic's (2019) new Captions feature to add closed captions. The following video (Screencast-O-Matic, 2018) shows how to do that yourself: Now, you may not have access to video editing software such as Screencast-O-Matic. But chances are, if you are working with video content, you will be working with YouTube (Google, 2020) as a hosting platform. YouTube has built-in tools that allow you to automatically add closed captions, to upload your own captions, and to edit them online. VidIQ (2019) has an excellent quick overview of just how to do this: For more closed captioning resources, check out Described and Captioned Media Program's (2018) Caption It Yourself website. A Quick Workaround If you are not able to add closed captions when creating the video, one quick alternative is to prepare a document with the video's transcript, and post a link to a PDF of the transcript along with the video. It is not an ideal solution -- but for some, it is at least a basic means of providing a machine-readable way to access the content. Digital Accessibility Cheat SheetI was inspired to create this blog post when I was asked for some advice from one of my students, and then a colleague asked me if I had any good "cheat sheets" with basic Digital Accessibility tips for students or faculty. So... here is a Digital Accessibility Cheat Sheet that I put together summarizing some of the key points in this post. (Don't worry -- while this image-based version isn't really accessible, the downloadable PDF version is!)
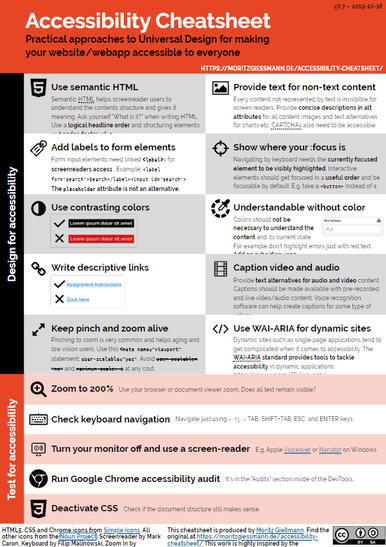
More Detailed Digital Accessibility Cheat SheetsMoritz Giessmann (2019) has posted an infographic-based cheat sheet for creating accessible web-based content (don't worry -- this infographic is HTML-based, not an image file, so it is accessible itself!). You can find a whole lot more detailed cheat sheets and resources from the following sites:
The following sites have even more resources, including full digital accessibility toolkits: ReferencesComrade (2015). AA Compliance Cheat Sheet. [Web page]. Available from https://comrade.github.io/accessibility/cheatsheet.html
Coolidge, A., Doner, S., & Robertson, T. (2015). BCampus Open Education Accessibility Toolkit. [eBook]. Victoria, BC, Canada: BCampus. Available from https://opentextbc.ca/accessibilitytoolkit/ Council of Ontario Universities (2017a). Accessible Digital Documents & Websites. [Web page]. Accessible Campus. Available from http://www.accessiblecampus.ca/reference-library/accessible-digital-documents-websites/ Council of Ontario Universities (2017b). Accessibility in E-Learning. [Web page]. Accessible Campus. Available from http://www.accessiblecampus.ca/tools-resources/educators-tool-kit/course-planning/accessibility-in-e-learning/ Digital A11Y (2020). WCAG Cheat Sheets & Checklists. [Web page]. Available from https://www.digitala11y.com/wcag-cheat-sheets/ Described and Captioned Media Program (2018). Caption It Yourself. [Web page]. Available from https://dcmp.org/learn/213 eLearningBTC (2014, June 26). Canvas Tip #18: Using Heading tags to improve Accessibility. [YouTube video]. Available from https://youtu.be/EN6M_Ksthms Giessmann, M. (2019, October 18). Accessibility Cheat Sheet. [Web page]. Available from https://moritzgiessmann.de/accessibility-cheatsheet/ Google (2020). YouTube. [Web page]. Available from https://www.youtube.com/ Interaction Design Foundation (2018). Web Fonts are Critical to the Online User Experience - Don’t Hurt Your Reader’s Eyes. [Web page]. Available from https://www.interaction-design.org/literature/article/web-fonts-are-critical-to-the-online-user-experience-don-t-hurt-your-reader-s-eyes Learning Technologies (2018, November 13). The Accessibility Cheat Sheet. [Web page]. Learning Technologies at College of DuPage. Available from https://www.codlearningtech.org/2018/11/13/the-accessibility-cheat-sheet/ Learning Technologies (2018, July 3). Accessibility Series: Creating Accessible Word Docs. [Web page]. Learning Technologies at College of DuPage. Available from https://www.codlearningtech.org/2018/07/03/accessibility-series-creating-accessible-word-docs/ Matheson, G. (2017). 5 Reasons You Should Caption Your Videos. [Web blog post]. Access Innovation Media. Available from https://blog.ai-media.tv/blog/5-reasons-you-should-caption-your-videos The Paciello Group (n.d.). Colour Contrast Analyzer (CCA). [Web page]. Available from https://developer.paciellogroup.com/resources/contrastanalyser/ Power, R. (2018, June 12). Accessibility in Online Teaching and Learning. [Web log post]. Power Learning Solutions. Available from https://www.powerlearningsolutions.com/blog/accessibility-in-online-teaching-and-learning Power, R. (2020, February 3). Adding ALT text in Canvas. [YouTube video]. Available from https://youtu.be/5wAR9OMWK78 Power, R. (2020, February 12). Two Basic Steps to Make Your Documents Digitally Accessible. [YouTube video]. Available from https://youtu.be/AKzuXghQFnc Screencast-O-Matic (2018, July 19). Adding Captions on your Screencast-O-Matic Videos. [YouTube video]. Available from https://youtu.be/vMW4qrrFc0g Screencast-O-Matic (2019). Video Creation for Everyone. [Web page]. Available from https://screencast-o-matic.com/ Slade, Tim (2017, February 26). 250+ Free Stock Photos for eLearning. [Web log post]. Timslade.com. Available from https://timslade.com/blog/stock-photos-for-elearning/ VidIQ (2019, February 1). How to Add Subtitles to YouTube Videos [New Method]. [YouTube video]. Available from https://youtu.be/qfJthDvcZ08 |
AuthorRob Power, EdD, is an Assistant Professor of Education, an instructional developer, and educational technology, mLearning, and open, blended, and distributed learning specialist. Recent PostsCategories
All
Archives
June 2024
Older Posts from the xPat_Letters Blog
|
||||||||||||||||||||







 RSS Feed
RSS Feed