(n.d.)Update (11 June 2024) - "Unboxing" EdTech video added to explore Padlet's (n.d., a) new Flip Importer tool. Microsoft (2024, June) has announced that it will be retiring the Flip website and mobile app. Many of the features of Flip will instead now be integrated into it's Teams for Education (n.d.) platform. Microsoft says the move will allow educators to "easily share video assignments and messages with students and receive video responses using the Flip camera," and that the change will "[save] educators time having to onboard to Flip outside of the Microsoft 365 ecosystem."
Unfortunately, this change will come at a cost to some of my instructional design practices. My preference has been to embed interactive activities directly into my courses (such as on content pages in the Brightspace (D2L, 2024), Canvas (Instructure, 2024), or Moodle (n.d.) learning management systems). I do this because it means my students can seamlessly interact with course content and these rich activities, without having to navigate outside of the course (and then find their way back to where they left off!). Going forward, I would need to ensure that I have a "team" set up with all of my students enrolled in it in Microsoft Teams -- something that I can only do IF my organization uses Office 365. For some of my courses (and for many other educators), this is not the case! Padlet to the Rescue!In order to continue with my preferred seamless instructional design practices, I have started shifting my Flip-based activities over to Padlet (n.d., b) walls. Like Flip, Padlet will let you share video content by either: The benefit is that Padlet walls can still be embedded directly into a web page or a content page in your course. The drawback is that Padlet does not have all of the features that Flip did, such as auto-generated captions and the ability to use an avatar instead of your recorded image. Here are some examples of Padlet walls that I have set up to replace Flip-based activities in my recent open access eBooks Everyday Instructional Design (Power, 2023) and The ALT Text (Power, 2024). Both contain some sample posts, as well as demonstrations from Padlet (2024, March 6) on how to record video directly in your posts:
"Unboxing" EdTech: Flipping to Padlet
ReferencesD2L (2024). Brightspace: So Much More Than a Learning Management System. https://www.d2l.com/brightspace/
Instructure (2024). You. The Power of Canvas by Instructure. https://www.instructure.com/canvas Microsoft (n.d.). Empower students and educators with Microsoft Teams for schools. https://www.microsoft.com/en-us/education/products/teams Microsoft (2024). Flip. https://info.flip.com/ Microsoft (2024, June). Flip June 2024 Email. [PDF file]. https://static.flip.com/email-assets/Flip-June2024-email.pdf Moodle (n.d.). https://moodle.org Padlet (n.d., a). Import from Flip to Padlet. [Web page]. https://padlet.com/flip-importer Padlet (n.d., b). Padlet: Who we are, our policies, and links to useful information about Padlet. https://padlet.com/about Padlet (2024, March 6). Record and upload a video. [Video]. https://youtu.be/5Q_rzb9qTAw Power, R. (2023). Everyday Instructional Design: A Practical Resource for Educators and Instructional Designers. Power Learning Solutions. ISBN: 978-1-9993825-8-2. https://pressbooks.pub/everydayid/ Power, R. (Ed.). (2024). The ALT Text: Accessible Learning with Technology. Power Learning Solutions. ISBN 978-1-7390190-2-0. https://pressbooks.pub/thealttext/pressbooks.pub/thealttext/ Power, R. (2024, June 11). Unboxing EdTech: Flipping to Padlet. [Video]. https://youtu.be/ELGf39Azvf0
0 Comments
It's more of an "i before e" than a "never do this" rule...  One of my instructional design students recently raised a good question about the use of color to emphasize text in digital documents (one that warrants a bit of a "mea culpa" on my part!). In the first weeks of the term, I advised students to avoid highlighting text or using colored fonts for emphasis. Then, in a recent response to another student's discussion forum questions, I highlighted her questions to set them apart from my responses. The recent question was along the lines of "you told us never to highlight text because it is a digital accessibility violation, but you just highlighted text in your post... can you clarify?" Is it Ever Okay to Use Color for Emphasis?So... my "mea culpa." My initial advice came across as a "hard and fast" rule -- NEVER use color for emphasis. The truth is, it is a bit more like the "i before e" rule of English spelling than an absolute. There are plenty of exceptions to the "i before e" rule in the English language. And, there are plenty of nuances to the "rules" around using color for emphasis of text in instructional design. In my early course advice, I didn't get into these nuances because we'll be exploring digital accessibility basics for instructional design in more detail later in the course (as students are building ID pilot projects). The original student had highlighted some key points in a discussion post for emphasis, and another student had configured all of their discussion posts to use a purple font. So, I brought up the topic of the use of color for emphasis a bit early, to get my students thinking about how to avoid creating unnecessary barriers for their reading audiences (kind of like how primary school teachers emphasize the "i before e" rule in the early grades, and let students learn the exceptions and nuances of English spelling later on). The truth is, you CAN use colored text or highlighted text for emphasis. BUT, it ONLY works for "sight" readers who have no visual acuity issues. Such techniques will cause issues if:
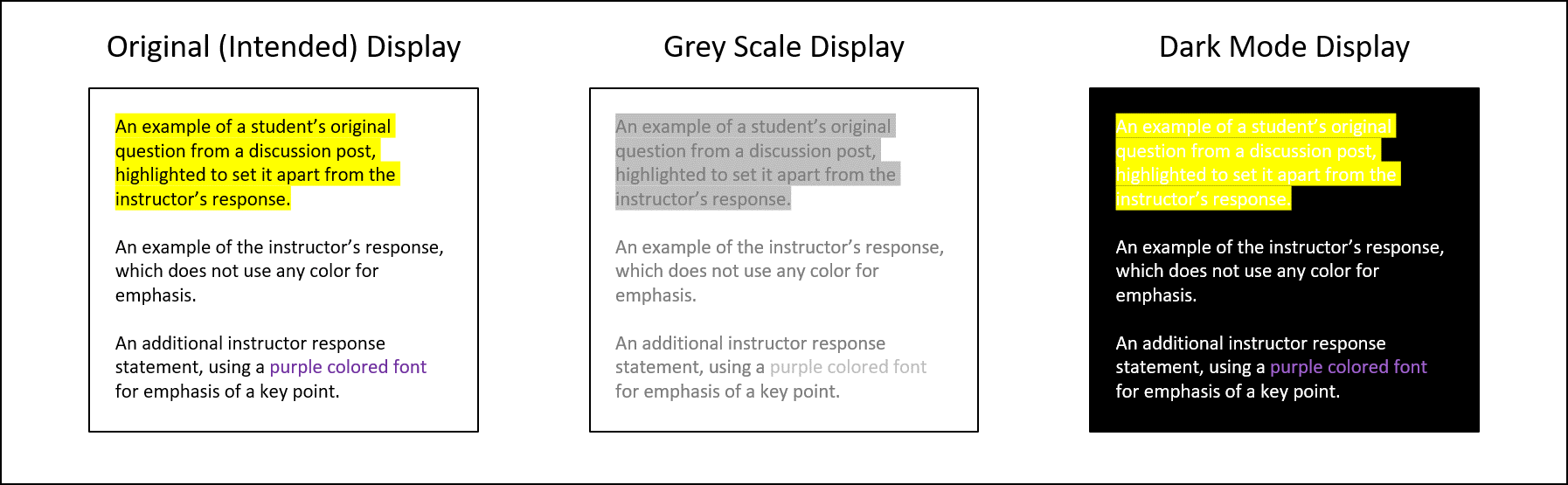
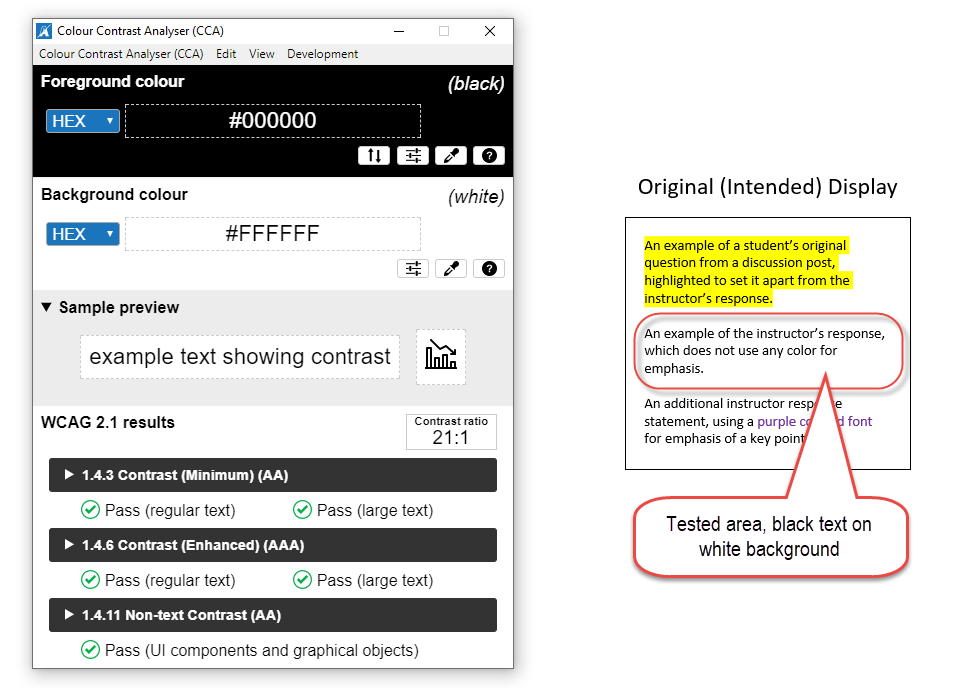
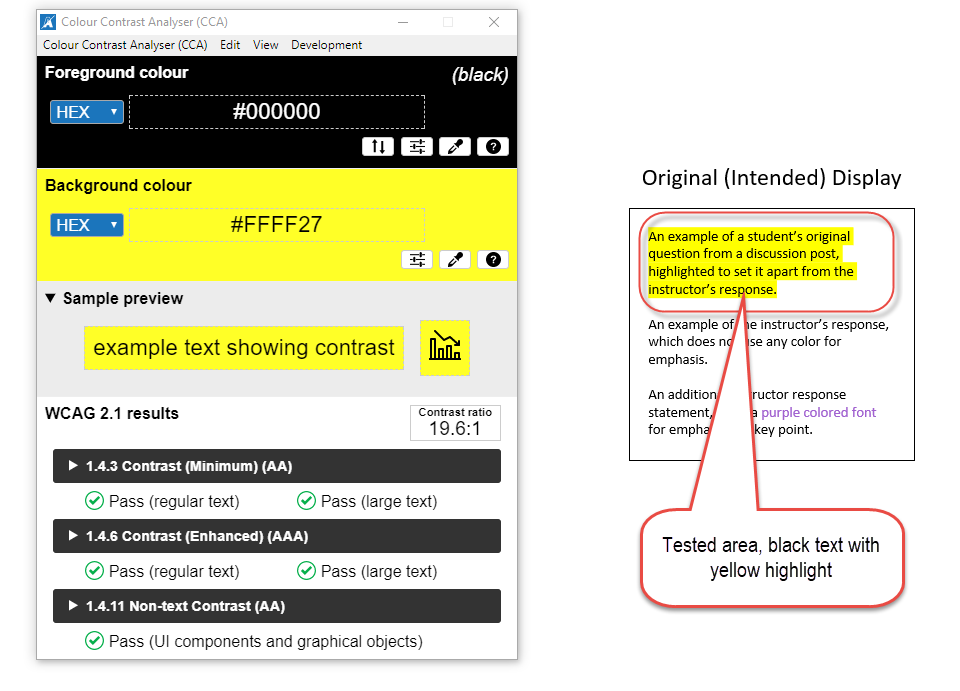
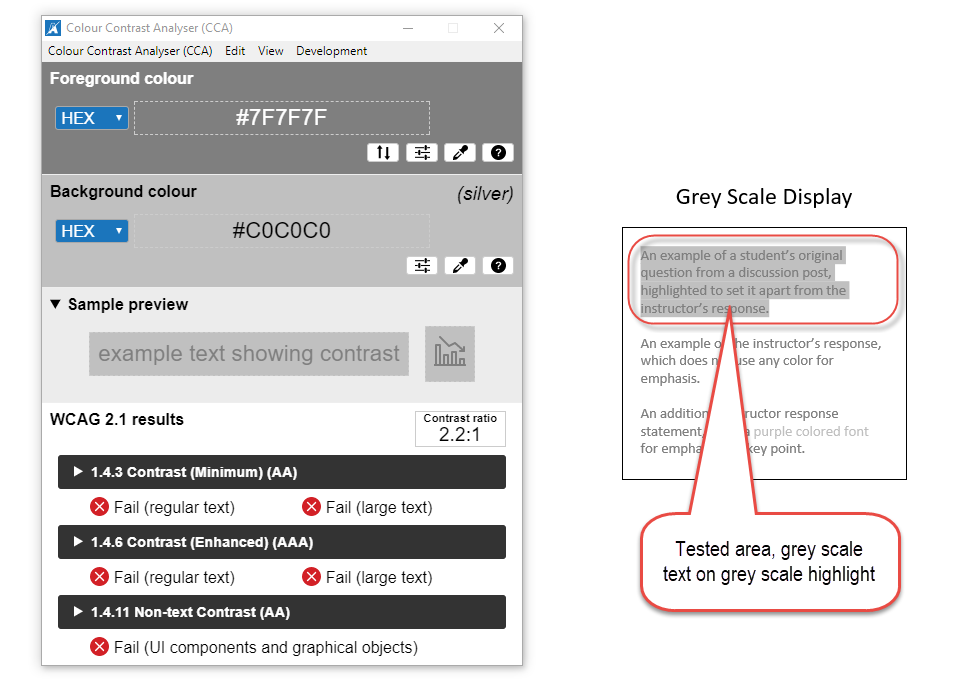
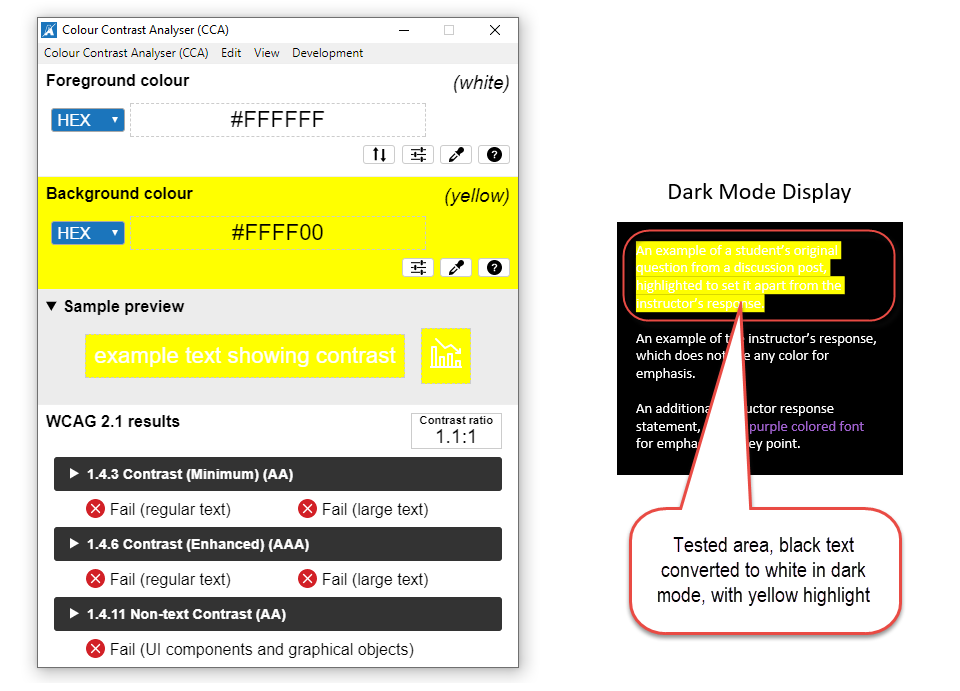
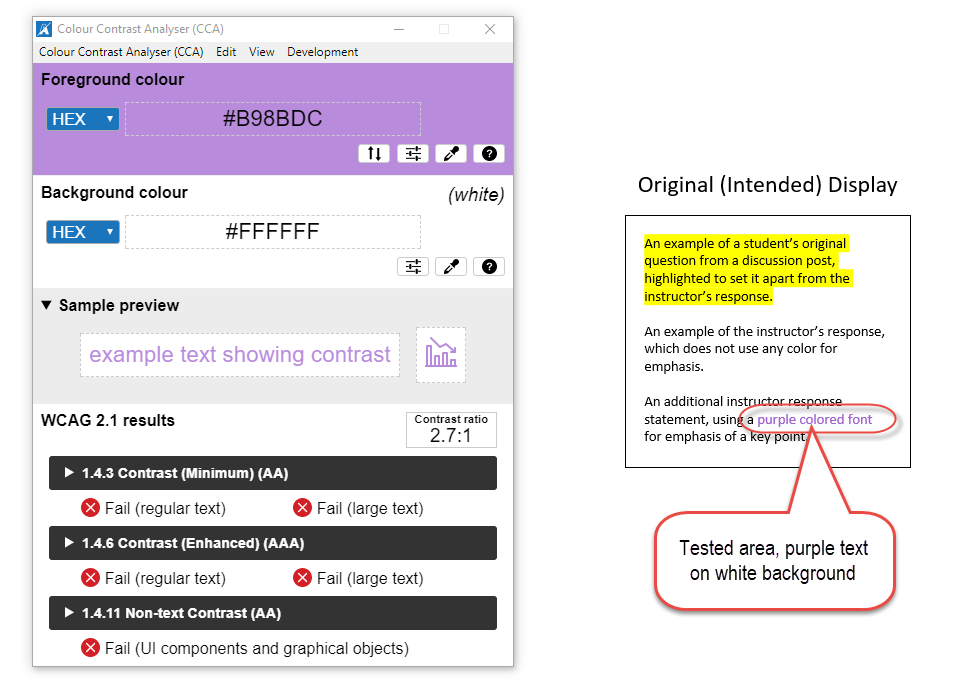
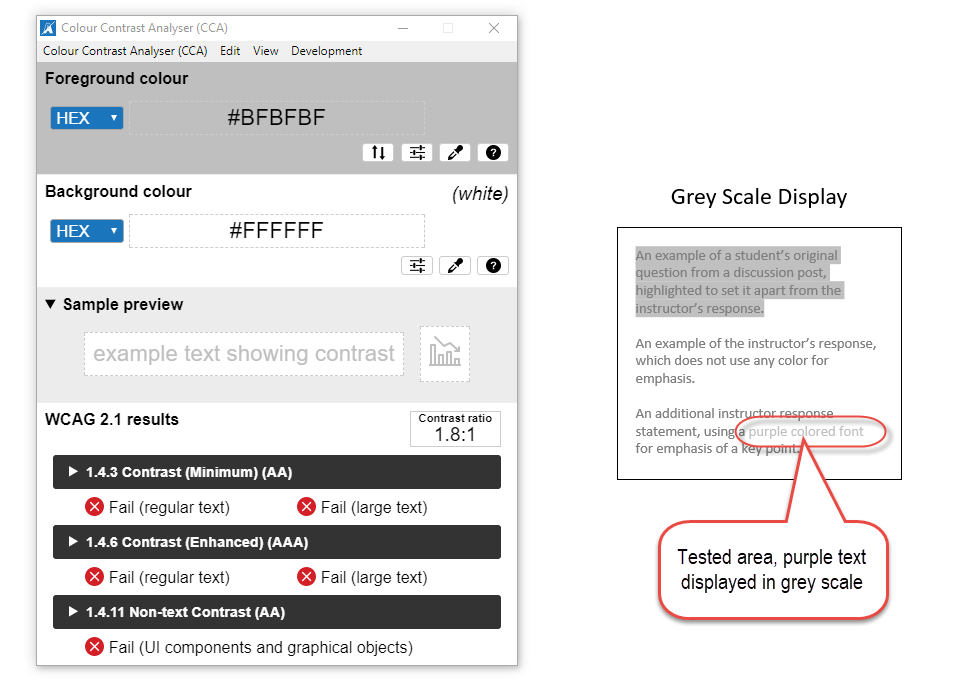
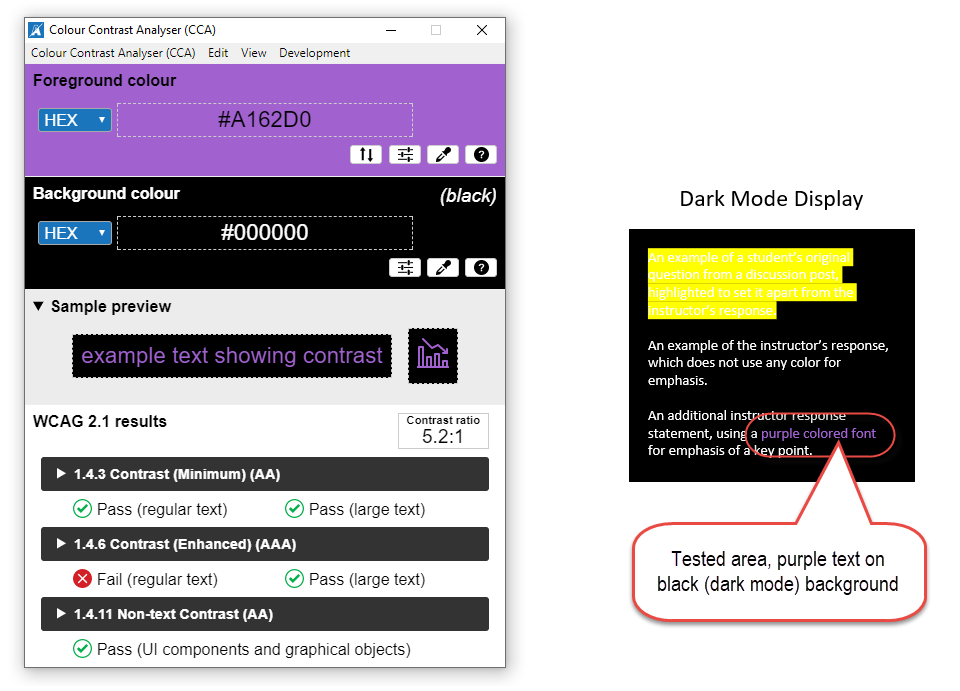
So... you CAN use color for emphasis. BUT, you must carefully consider the potential unintended consequences for your audience! The best strategy is to avoid using colored text or highlighted text unless absolutely necessary. That will avoid all of the issues noted above. Another strategy is to include some additional form of emphasis to grab the attention of "audio" readers, such as adding a graphical icon with appropriate ALT text like the following: It is important to use strategies that will indicate emphasis for anyone using a screen reader application. In the example above, the "alert" icon creates additional emphasis for "sighted" readers. It also contains the ALT text "This is an important point!," which will be read aloud to "audio" readers who are using screen reader applications. Finally, you should always "test" your product before sharing it. You can use a color contrast analyzer tool like the free Colour Contrast Analyzer available from TPGI (2024). When testing color contrast ratios (the perceptive differences between the foreground (text) and background (page or screen) colors), be sure to also test the ratios when displaying the content in grey scale, and when displaying the content on a dark mode screen. Here's how that would look using a sample of the text like what I shared (using yellow highlighted text, and some text with a purple font) via our course discussion forum: Testing Color ContrastLet's take a look at the results of color contrast tests on each text display version to see where we run into potential accessibility issues. Default (Black on White) Text: Testing the Highlighted Text: As you can see, the yellow highlighted text that I used in my discussion forum post is still readable, and passes all levels of WCAG standards for digital accessibility (World Wide Web Consortium, 2023). But, how about when that text is viewed in grey scale or on a "dark mode" screen? Testing the Purple Text: Now, let's take a look at the text formatted with a purple font. The color contrast test results show that using a purple font can be problematic for your readers in just about any screen display mode. Accommodating Everyone When Emphasizing TextSometimes it is necessary to use color to emphasize things when creating digital teaching and learning resources (or any digital text resources). For instance, differentiating between items based on their color may be a functional technical requirement (such as with colored buttons), or one of your required content learning outcomes (such as differently colored safety labels). In those cases, you can use the following strategies:
The key is to ensure that any emphasis you intend to create by using color is not lost for any readers who cannot actually perceive that color, or who will have difficulty viewing the text because of the color choice! Additional Resources
ReferencesOpenDyslexis (n.d.). OpenDyslexic: A typeface for Dyslexia. https://opendyslexic.org/
Power, R. (2020, February 13). Helping Everyone Access Your Online Teaching Resources. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources Power, R. (2023, April 6). A Picture Isn't Always Worth a Thousand Words... [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/a-picture-isnt-always-worth-a-thousand-words Power, R. (2023). Chapter 17. Accessibility in Online Learning. Everyday Instructional Design: A Practical Resource for Educators and Instructional Designers. Power Learning Solutions. https://pressbooks.pub/everydayid/chapter/accessibility-in-online-learning/ TPGI (2024). Colour Contrast Analyzer (CCA). https://www.tpgi.com/color-contrast-checker/ World Wide Web Consortium (2023). Web Content Accessibility Guidelines (WCAG) 2.2. https://www.w3.org/TR/WCAG22/  If you're reading this post, then there's a good chance that you're teaching an online course with the Education Department at Cape Breton University. In December 2023, the Province of Nova Scotia announced a new partnership wtih CBU to help address the need to rapidly prepare new teachers for the province's P12 classrooms (CBU, 2023; Pottie, 2023). In Winter 2024, CBU will be piloting an accelerated 8-month online Bachelor of Education program. CBU has had previous success with the online delivery of 12-week BEd courses during the COVID-19 pandemic (Power & Kay, 2023; Power et al., 2024). This post has been created to share some resources that will help instructors quickly adapt their existing 12-week courses for a 6-week delivery format as part of the new pilot program. Adapting Your Syllabus and Pre-Planning for MoodleIt is much easier to create or adapt online teaching and learning resources when you have a plan of attack. I cover pre-planning strategies, including storyboarding and blueprinting, in detail in my eBook Everyday Instructional Design (Power, 2023) (see Chapters 7-16, and Chapter 20). For our purposes, the quickest and easiest way to plan for rapidly converting our existing courses is to start with adapting the course syllabus for a 6-week delivery model. I walk through this process in the following short video demonstration. Adapting Your Moodle Course for 6-Week DeliveryWith your updated syllabus in hand, it is now much easier to figure out how you need to revise your existing Moodle (n.d.) course content from a 12-week format to a 6-week course format. In the following video, I walk through the process of preparing my blank course "shell," and importing my existing content from a previous term. With my previous course content imported into my new "shell," in this video I demonstrate how I adapt that content for 6-week delivery. For even more resources on working with Moodle, check out my Moodle Tips and Tricks for Educators playlist (compiled during the COVID-19 pandemic). Adapting Your Existing Teams Space for Your Live ClassesJust like adapting our existing Moodle course resources, it is much easier to simply reuse the Microsoft Teams (2023) spaces that we have set up from previous terms. This avoids having to recreate or repost all of those useful resources, and having to set up a new "Join Code," and make sure that we have the correct code posted in Moodle for the upcoming term. In this video, I walk through the process of "cleaning things up a bit" so that the Teams space is ready to share with a different group of students, and scheduling recurring live class sessions. For even more resources on working with Teams, check out my Microsoft Teams Tips and Tricks for Educators playlist (compiled during the COVID-19 pandemic). Additional Resources
ReferencesCape Breton University (2023, November 30). Province of Nova Scotia Announces New Programs to Educate More Teachers at Cape Breton University. https://www.cbu.ca/newsroom/releases/province-of-nova-scotia-announces-new-programs-to-educate-more-teachers-at-cape-breton-university/
Microsoft (2023). Microsoft Teams: Meet, chat, call, and collaborate in just one place. https://www.microsoft.com/en-ca/microsoft-teams/group-chat-software?rtc=1 Moodle (n.d.). https://moodle.org Pottie, R. (2023, December 1). Nova Scotia to offer new fast-tracked teacher training from Cape Breton University. CBC News. https://www.cbc.ca/news/canada/nova-scotia/nova-scotia-to-offer-new-fast-tracked-teacher-training-from-cape-breton-university-1.7046820 Power, R. (2020, March 13). A rapid transition to online learning survival guide. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/a-rapid-transition-to-online-learning-survival-guide Power, R. (2023). Everyday Instructional Design: A Practical Resource for Educators and Instructional Designers. Power Learning Solutions. ISBN: 978-1-9993825-8-2. https://pressbooks.pub/everydayid/ Power, R. & Kay, R. (2023). Higher Education Faculty Supports for the Transition to Online Teaching during the COVID-19 Pandemic. Journal of Educational Informatics, 4(1), 49-72. https://journalofeducationalinformatics.ca/index.php/JEI/article/view/191 Power, R., Kay, R., & Craig, C. (2024). The Effects of COVID-19 on Higher-Education Teaching Practices. International Journal of E-Learning & Distance Education, 38(2). Or: Why are We Getting Identical Comments? I make it a point of reflecting on all of the end-of-course feedback commments that I get every term, to see if there is anything that I could/should be doing to improve the experience of students in my courses. One comment that I read this term has stuck with me for a few days now, causing me to think about the nature of the feedback that I give to my students, especially on paper writing assignments. I decided to write this blog post to share with future students because I don't think that the underlying issue relates to the quality of the feedback. Rather, I think my students deserve some clarification about how I go about the marking process and preparing their feedback, so that they can rest assured that I am not rushing, nor am I ignoring my obligation to provide them with customized individual feedback. The student commment in question was along the lines of: "a lot of us got identical comments on our papers, so I'm wondering if he actually read them." Well, the answer is an emphatic "yes!" I do read everyone's papers. And, I do provide customized feedback where needed! But, there is a reason why I often provide identical comments. After many years of grading research paper assignments, I have found myself commenting on a number of similar issues. I have compiled lists of ready-made comments to address those issues, to streamline my workflow. I have also spent a lot of time tweaking how I use a combination of Excel grading spreadsheets, and the mail merge feature in Word, to prepare rubrics with feedback comments for my students. I cover that process in the following video: Since recording this video, I have further streamlined my grading and commenting process. Rather than just one column for "Comments" in my spreadsheet, I now have a column for comments on each of the main rubric categories. The reason why "a lot of us got identical comments" is because I use my list of ready-made comments for common issues to copy-paste the appropriate comments into each column. If there is something I need to provide more detailed feedback on for one student's paper, then I will prepare a new customized comment for that column for them! Why Do I Do This?It takes a lot of time to read through a batch of student papers. It can take much longer if I embed unique comments right into every paper, or draft new comments for each and every student -- time that could be better spent if a lot of the issues are the same. I try to "automate" as much of the process as I can so that my students can benefit from a quicker turnaround time for my feedback -- especially in shorter terms, or when they need that feedback in order to move on to the next stage in an ongoing project! He Focuses Too Much on Formatting! Another end-of-course survey respondant wondered why I focused so much on formatting issues in my feedback, rather than focusing on the content itself. Well, that couldn't be further from the truth... but I don't blame the student for getting that impression! That's because in addition to my general feedback rubric with the comments described above, I also provide each student with a 3-page checklist of general formatting, APA v7 formatting, and document accessibility issues noted in their submissions. I cover the reasons and the process for that, and provide ready-made templates that anyone can adapt for their own grading, in my blog post Adding Accessibility to Student Feedback. Long story short on this one -- I use another Excel spreadsheet to record an "X" in any column for formatting issues that applies for a student's paper, and then use Word and mail merge to "spit out" the checklists for the entire class with one click of a button. So, I don't actually pay more attention to formatting than to content when grading student's papers. Instead, I review the document once for formatting issues, check them off, and then go back and read the paper in detail. This allows me so avoid the "red pen fatigue" of highlighting or commenting on these formatting issues as I go through the paper (and writing the same comments multiple times across multiple papers). It also allows me to focus exclusively on the content during that second read through! TL:DR Just because I'm using the same ready-made comments for a lot of the feedback I provide on students' papers doesn't mean that I'm ignoring individualized feedback. It actually means that I'm streamlining my processes so that I don't waste my time writing new comments where you don't really need them. This allows me to customize feedback for just the areas where there are things that you could tweak in your projects, and get that feedback to you as quickly as possible! ReferencesPower, R. (2020, February 6). Automating Feedback Rubrics Using Spreadsheets and Mail Merge. [video]. https://youtu.be/in0gx1iTTNc
Power, R. (2022, February 16). Adding Accessibility to Student Feedback. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/adding-accessibility-to-student-feedback  Sometimes we share videos with our students that are not narrated, and that contain just on-screen text. While viewers can technically read the text embedded in the video, this method does not truly meet Digital Accessibility requirements. That's because the use of embedded text in a video is the same as embedding text within an image in a document. It is not machine-readable, and thus it excludes audience members who may need to use a screen reader application for any reason (they may be visually-impaired, have low language reading ability, have a reading-related learning disability such as Dyslexia, or they may be a non-native language speaker who needs to translate your text for better comprehension). The two best ways to help all potential viewers get the most out of your non-narrated video content are to:
Creating Captions In YouTubeYouTube Creators (2021) has an excellent overview of how to add or edit captions either when you are uploading your video, or after your video has already been published. Remember, for a video with no narration (just text on screen), you will need to transcribe that text into the captions editor (either manually, or copy-paste the "slide" text from your video, and insert it to align with the timings when it appears on screen. Creating Your Own Captions FileAnother option for creating subtitles or captions for a non-narrated video is to use an external video editing application, like Screencast-O-Matic (2019). This option works well if you have a copy of the video file (MP4 or other format) on your computer, but is less useful if you use a tool like PowToon (2022) to create your video and export it directly to YouTube (because you cannot download the video file unless you have a pro-level subscription). While the following webinar demonstration video (Power, 2021, April 9) features the creation of captions for a narrated video using Screencast-O-Matic, the steps for creating, editing, and uploading your captions file to YouTube would be the same for a text-only video. Adding a Transcript FileIn addition to making sure your text-only video has Closed Captions enabled, I also strongly recommend adding a transcript file for your visually-impaired users. A transcript file can be opened or downloaded. Your audience members can then use any screen reader application (such as JAWS (Freedom Scientific, n.d.), NVDA (NV Access, 2023), or Google Read and Write (Texthelp, 2023)) to read the on-screen video text out load to them. The following video shows how I uploaded a transcript file to Google Drive, and then added a link to that transcript to the video description for my instructor welcome video in YouTube. Remember to make sure your transcript file meets basic document accessibility requirements before sharing it! For more on that topic, refer to my blog post Helping Everyone Access Your Online Learning Resources (Power, 2020). ReferencesFreedom Scientific. (n.d.). JAWS. [computer software]. https://www.freedomscientific.com/
NV Access (2023). About NVDA. [computer software]. https://www.nvaccess.org/about-nvda/ Power, R. (2019, November 9). Hi There! Meet Rob Power. [video]. https://youtu.be/ff-6GtdX9xM Power, R. (2020, February 13). Helping Everyone Access Your Online Learning Resources. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources Power, R. (2021, April 9). Creating Your Own Video Captions (Webinar Demonstration). [video]. https://youtu.be/4ghNMjCDOfg Power, R. (2023, May 1). Adding Transcripts to YouTube Videos. [video]. https://youtu.be/q5z_ZHCVFjg PowToon (2022). https://www.powtoon.com/ Screencast-O-Matic (2019). Video Creation for Everyone. [Web page]. https://screencast-o-matic.com/ Texthelp (2023). Read&Write for Google Chrome. [computer software]. https://www.texthelp.com/products/read-and-write-education/for-google-chrome/ YouTube Creators (2021, May 5). How to Add Captions While Uploading & Editing Your Videos. [video]. https://youtu.be/rB9ql0L0cU Sometimes Using Graphics Does More Harm Than Good
Does the Graphic Contain Text?There are lots of cases where the graphics we use contain text. Sometimes it is unavoidable. The questions you should be asking in this case are:
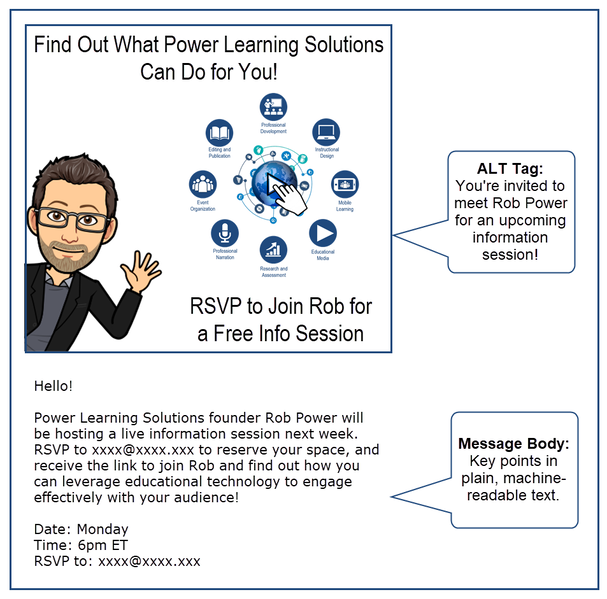
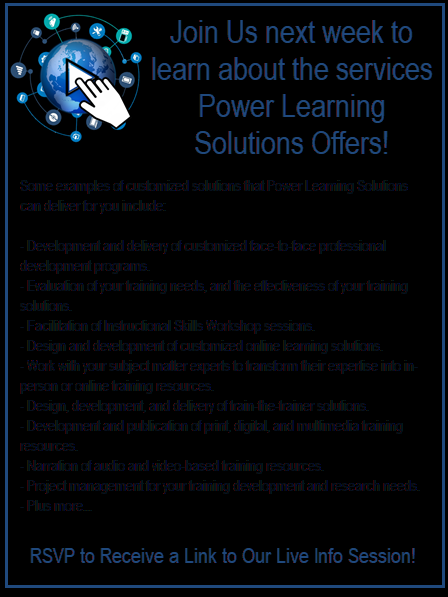
The following graphic illustrates a common example of graphics that I see in my email inbox where actual text should be used instead of the image: There is nothing in this graphic that could not be put in regular text format, and a screen reader cannot "see" the text in the image to read it out to you. Sure, you could repeat the text within the ALT tag for the image, so that a screen reader will read it out... but what's the point? The graphic does not actually clarify or add anything to the message, and you are wasting time creating the graphic and typing the text into the ALT tag when you could simply type it right onto the page! Additionally, text within your image will NOT reflow and resize based on the reader's screen size and orientation, which could also render that text unreadable to your entire audience. You are also preventing anyone who uses an Accessibility plugin from modifying the font, color, or contrast of the text to make it more readable in their specific context. And, besides the message potentially being lost for anyone using a screen reader (if they do engage with the content at all), there is the potential that your intended audience may also view the message as SPAM, and thus ignore it! Here is a better example of a graphic that could be used to accompany the same message. In this case, you can see that the image is being used to draw visual readers' attention to some key points. The accompanying ALT text tells a screen reader user why the image is being used. And the main points of the message are included in regular text format in the body of the page. When The Message Gets Washed AwayIf you are going to use a graphic as part of your message or content page, make sure you test that image in "dark mode." Most of the time, we are not working in dark mode when we create graphics. If our graphics have transparent backgrounds, they will display differently for any reader who has adjusted the color scheme of their screen. Parts of the graphic may end up getting "washed out" by a different color screen background, rendering them unreadable. Here is an example of an email message that contains a graphic with a transparent background, as viewed in dark mode on my mobile device. The message was unreadable until I got to my desktop computer! The quick fix to this is to remove the transparent background before publishing the graphic, and choose a background color that has a sufficient color contrast ratio with the foreground (text). TL:DR
 I recently ran into an issue during a Microsoft Teams meeting, and did some digging afterwards to troubleshoot. The problem was that I could not hear any sound through my wireless headset during the meeting, while using a custom audio configuration that had previously worked flawlessly (a Logitech USB webcam, Blue Snowball external microphone, and a SkullCandy Hesh 2 Bluetooth headset). It seems that Microsoft has made some changes to both Teams and Windows that now prevent anyone from using both a Bluetooth headset and an external microphone during Teams meetings. Windows detects a Bluetooth headset with a built-in microphone as telephone device – which means that Teams will want to use it as an all-in-one device and will prevent you from hearing sound once you turn on your external microphone. Previously, you were able to prevent this by turning off the “telephony” service for your headset (under the device properties) – but Microsoft has now removed the ability to access that tab and turn off that service in the latest builds of Windows 11. I played around with my system, and determined that this issue does not impact other online meeting platforms such as Zoom, Google Meet, or Skype – just Teams. TLDR: If you encounter an issue with not being able to hear sound during a Teams meeting, it may be that you are trying to use a wireless headset and an external microphone at the same time – and you are no longer able to do that!
I frequently received questions about using tables to organize content on web pages or course content pages in an LMS. I also frequently see novice instructional design students do this in order to make content line up for aesthetic purposes. The problem is, if you are not well-versed in HTML coding, and using tools like Bootstrap UI to create engaging, interactive, responsive page elements, then using simple "tricks" like aligning contents with tables, manually formatting text for emphasis, or manually inserting lines on your pages to create visual divisions between content can actually create more problems then they solve! Insprired by a recent flurry of questions from my ID students, I put together this video to demonstrate what problems you create when you use tables to organize content (among other issues). The key recommendations to optimize course page layout, minimize cognitive overload, and minimize Digital Accessibility issues are:
ReferencesPower, R. (2023, February 20). UX and Accessible Course Pages. [video]. https://youtu.be/QEvJ6r1ylDo
 Everday Instructional Design: A Practical Resource for Educators and Instructional Designers provides useful background understanding of the principles and processes that guide the design, development, testing, and refinement of online course modules. This book has been developed based on a seriest of instructional design and educational technology courses taught by Rob Power at different Canadian universities, and follows a project-based learning experience that walks participants through the first few weeks of an instructional design and development project. These steps typically span the first six to eight weeks of designing and developing online courses as a contract instructional designer or as an in-house ID specialist. Everyday Instructional Design works through this process, exploring the rationale and pragmatics of all of the steps involved with determining what needs to be developed, creating our initial design plans, developing a prototype of a selected portion of the larger ID project, collaborating with other instructional designers to get “expert feedback” on our works-in-progress, pilot testing our prototypes with a “live” student audience, reflecting on the expert and student feedback we receive, and determining how we can tweak our prototype designs before proceeding with the rest of the course development project. The Everyday ID eBook is available as an Open Access / Open Educational Resource via the Pressbooks platform, and can also be downloaded in both ePUB and PDF format, at https://pressbooks.pub/everydayid/
 There’s an old adage that “a picture is worth a thousand words.” Well, that isn’t true is you can’t see the picture! Which brings me to the inspiration for this blog post, and for a series of videos that I just put together. I am working with a client that has a number of PDF versions of mock WHMIS information sheets (Canadian Council for Occupational Health and Safety, n.d.) that they want to make available as downloads to accompany a new series of workplace safety online training modules. The problem is, those PDFs are all image-only files. They reminded me of the photocopies and scans of course readings, like the one pictured below, that I used to find on reserve in the university library, or uploaded into online courses that I was a student in. The problem with these image-only readings is that they are not machine-readable. They contain no text that a screen reader application could read aloud to students who have visual impairments. Thus, they are only as good as their ALT text – and you certainly cannot (or at least you should not) recreate all of the text embedded in the images in their ALT tags! If you did, you are probably only going to make things worse from a Digital Accessibility standpoint:
Luckily, there are ways to determine if a PDF you want to share with your students is machine-readable (and, at least somewhat accessible). In the following video, I demonstrate how to do this using both Adobe Acrobat Reader (2023b) (free!) and Acrobat Pro (2023a) (paid).
So, how do you create your own PDFs that you know will be (at least somewhat) accessible, and okay to share with your students? In the following video, I demonstrate how to use Microsoft (2022) Word to do just that be preformatting the required heading, paragraph, and image (ALT) tags before you export it to PDF.  Okay, but what if you have one of those image-only PDFs and you want to make it accessible for all of your students? To do that, you will need an actual PDF editor like Acrobat Pro, which has a number of built-in features such as optical character recognition (OCR) and a suite of Accessibility Tools (Adobe, 2023c, d). Watch the following video for a demonstration of how I use Adobe Acrobat Pro DC to edit an image-only PDF, convert it to one that can be read by a screen reader application, properly tag the text and images, and set the reading order (the order in which a screen reader will read the page contents out load to your students). Additional Resources
ReferencesAdobe (2023a). Adobe Acrobat Pro. https://www.adobe.com/ca/acrobat/acrobat-pro.html
Adobe (2023b). Adobe Acrobat Reader. https://www.adobe.com/ca/acrobat/pdf-reader.html Adobe (2023c). Creating accessible PDFs. https://helpx.adobe.com/ca/acrobat/using/creating-accessible-pdfs.html Adobe (2023d). How to customize your toolbar. https://helpx.adobe.com/ca/acrobat/how-to/customize-toolbar.html Canadian Council for Occupational Health and Safety (n.d.). WHMIS.org: Canada's Workplace Safety Portal. https://whmis.org/ Microsoft (2022). Word. https://www.microsoft.com/en-us/microsoft-365/word Power, R. (2020, February 12). Two Basic Steps to Make Your Documents Digitally Accessible. [video]. https://youtu.be/AKzuXghQFnc Power, R. (2020, February 13). Helping Everyone Access Your Online Learning Resources. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources Power, R. (2023, February 2, a). Are Your PDFs Accessible? [video]. https://youtu.be/frOYI-y-XfE Power, R. (2023, February 2, b). Creating Accessible PDFs. [YouTube playlist]. https://youtube.com/playlist?list=PLIJ8QfsveW2Y5rFnTVytRkyVc46N3WXVI Power, R. (2023, February 3). Fixing PDF Accessibility. [video]. https://youtu.be/33h70ytABkc Power, R. (2023, February 2, c). Properly Exporting PDFs. [video]. https://youtu.be/F_QAGsHQ-FE TPGI (2023). Colour Contrast Analyzer (CCA). [Web page]. https://www.tpgi.com/color-contrast-checker/ |
AuthorRob Power, EdD, is an Assistant Professor of Education, an instructional developer, and educational technology, mLearning, and open, blended, and distributed learning specialist. Recent PostsCategories
All
Archives
June 2024
Older Posts from the xPat_Letters Blog
|


















 RSS Feed
RSS Feed