Sometimes Using Graphics Does More Harm Than Good
Does the Graphic Contain Text?There are lots of cases where the graphics we use contain text. Sometimes it is unavoidable. The questions you should be asking in this case are:
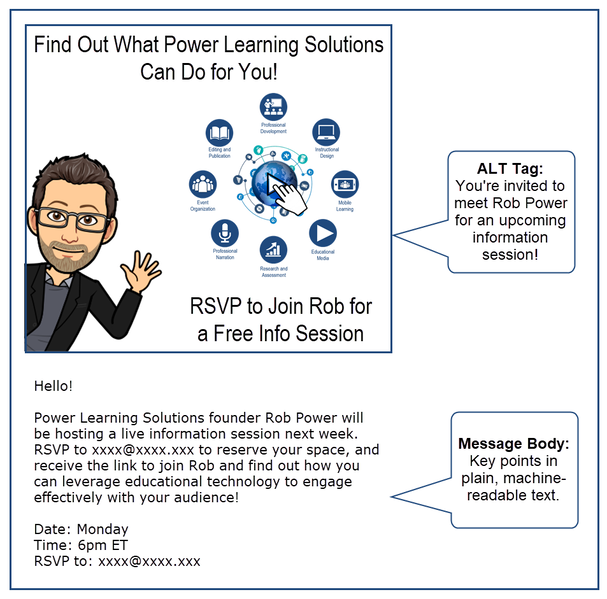
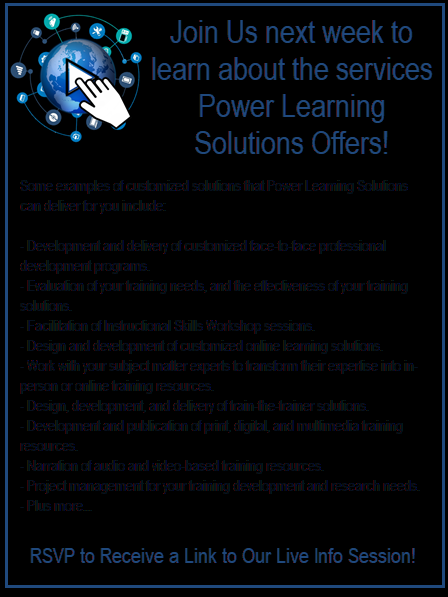
The following graphic illustrates a common example of graphics that I see in my email inbox where actual text should be used instead of the image: There is nothing in this graphic that could not be put in regular text format, and a screen reader cannot "see" the text in the image to read it out to you. Sure, you could repeat the text within the ALT tag for the image, so that a screen reader will read it out... but what's the point? The graphic does not actually clarify or add anything to the message, and you are wasting time creating the graphic and typing the text into the ALT tag when you could simply type it right onto the page! Additionally, text within your image will NOT reflow and resize based on the reader's screen size and orientation, which could also render that text unreadable to your entire audience. You are also preventing anyone who uses an Accessibility plugin from modifying the font, color, or contrast of the text to make it more readable in their specific context. And, besides the message potentially being lost for anyone using a screen reader (if they do engage with the content at all), there is the potential that your intended audience may also view the message as SPAM, and thus ignore it! Here is a better example of a graphic that could be used to accompany the same message. In this case, you can see that the image is being used to draw visual readers' attention to some key points. The accompanying ALT text tells a screen reader user why the image is being used. And the main points of the message are included in regular text format in the body of the page. When The Message Gets Washed AwayIf you are going to use a graphic as part of your message or content page, make sure you test that image in "dark mode." Most of the time, we are not working in dark mode when we create graphics. If our graphics have transparent backgrounds, they will display differently for any reader who has adjusted the color scheme of their screen. Parts of the graphic may end up getting "washed out" by a different color screen background, rendering them unreadable. Here is an example of an email message that contains a graphic with a transparent background, as viewed in dark mode on my mobile device. The message was unreadable until I got to my desktop computer! The quick fix to this is to remove the transparent background before publishing the graphic, and choose a background color that has a sufficient color contrast ratio with the foreground (text). TL:DR
1 Comment
|
AuthorRob Power, EdD, is an Assistant Professor of Education, an instructional developer, and educational technology, mLearning, and open, blended, and distributed learning specialist. Recent PostsCategories
All
Archives
June 2024
Older Posts from the xPat_Letters Blog
|





 RSS Feed
RSS Feed