|
It's more of an "i before e" than a "never do this" rule...  One of my instructional design students recently raised a good question about the use of color to emphasize text in digital documents (one that warrants a bit of a "mea culpa" on my part!). In the first weeks of the term, I advised students to avoid highlighting text or using colored fonts for emphasis. Then, in a recent response to another student's discussion forum questions, I highlighted her questions to set them apart from my responses. The recent question was along the lines of "you told us never to highlight text because it is a digital accessibility violation, but you just highlighted text in your post... can you clarify?" Is it Ever Okay to Use Color for Emphasis?So... my "mea culpa." My initial advice came across as a "hard and fast" rule -- NEVER use color for emphasis. The truth is, it is a bit more like the "i before e" rule of English spelling than an absolute. There are plenty of exceptions to the "i before e" rule in the English language. And, there are plenty of nuances to the "rules" around using color for emphasis of text in instructional design. In my early course advice, I didn't get into these nuances because we'll be exploring digital accessibility basics for instructional design in more detail later in the course (as students are building ID pilot projects). The original student had highlighted some key points in a discussion post for emphasis, and another student had configured all of their discussion posts to use a purple font. So, I brought up the topic of the use of color for emphasis a bit early, to get my students thinking about how to avoid creating unnecessary barriers for their reading audiences (kind of like how primary school teachers emphasize the "i before e" rule in the early grades, and let students learn the exceptions and nuances of English spelling later on). The truth is, you CAN use colored text or highlighted text for emphasis. BUT, it ONLY works for "sight" readers who have no visual acuity issues. Such techniques will cause issues if:
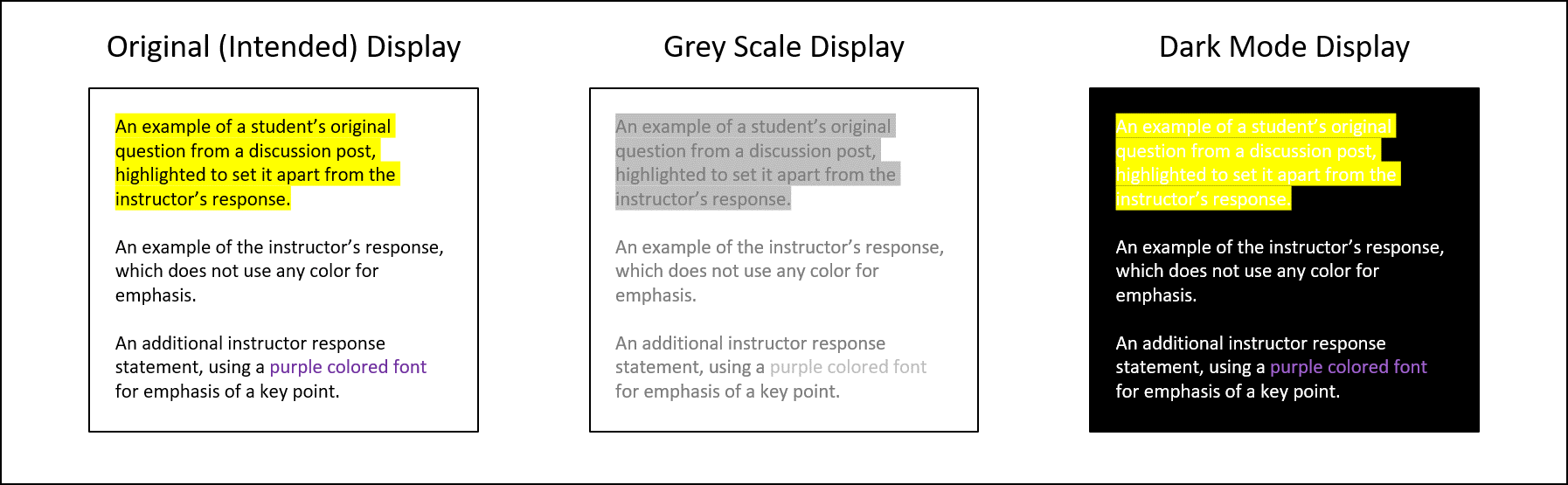
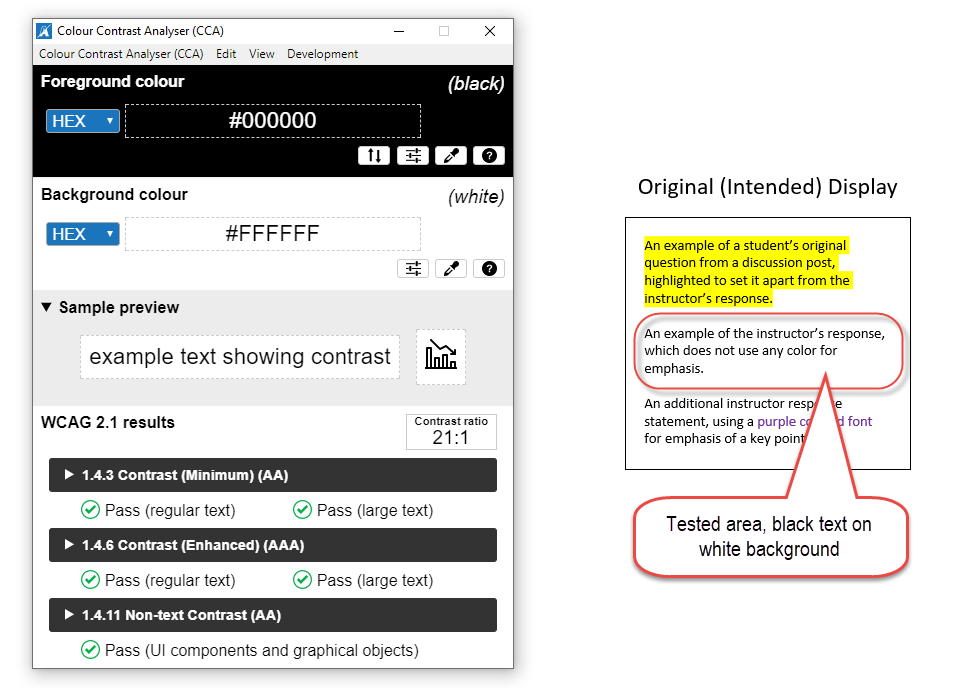
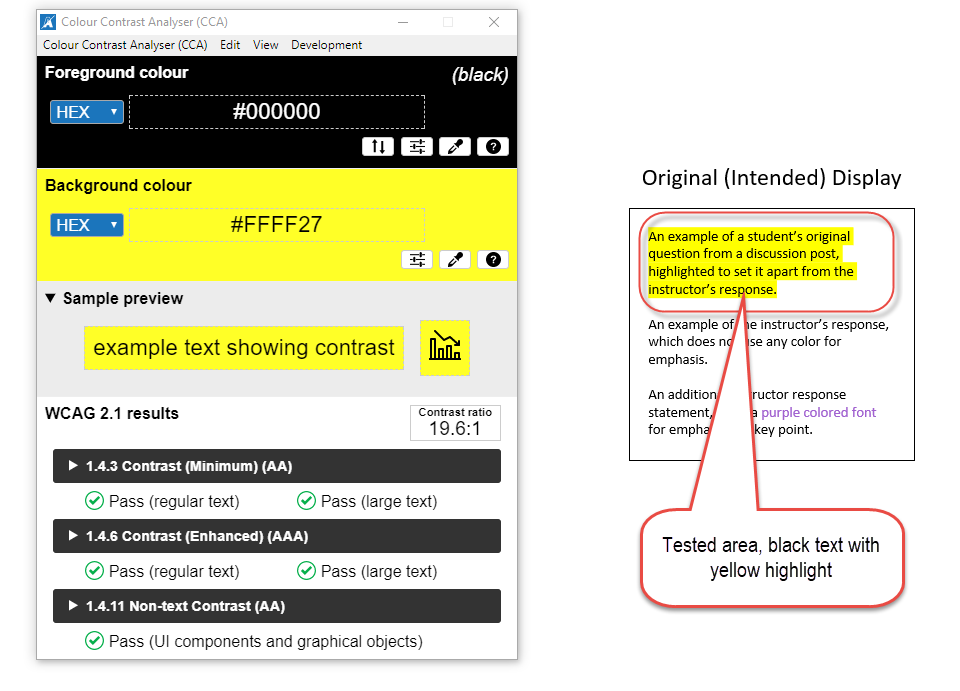
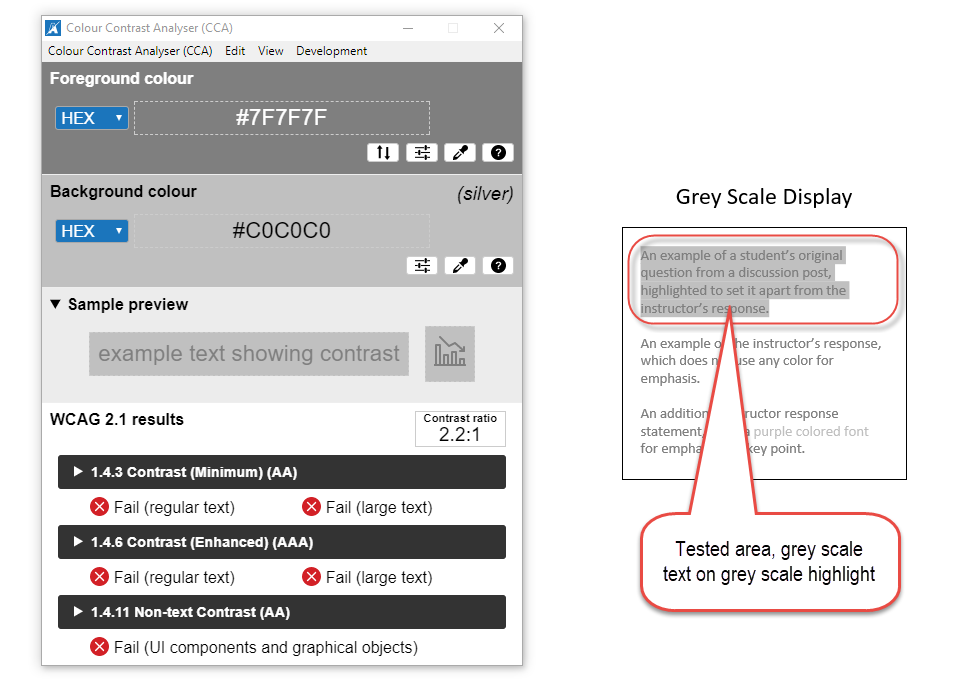
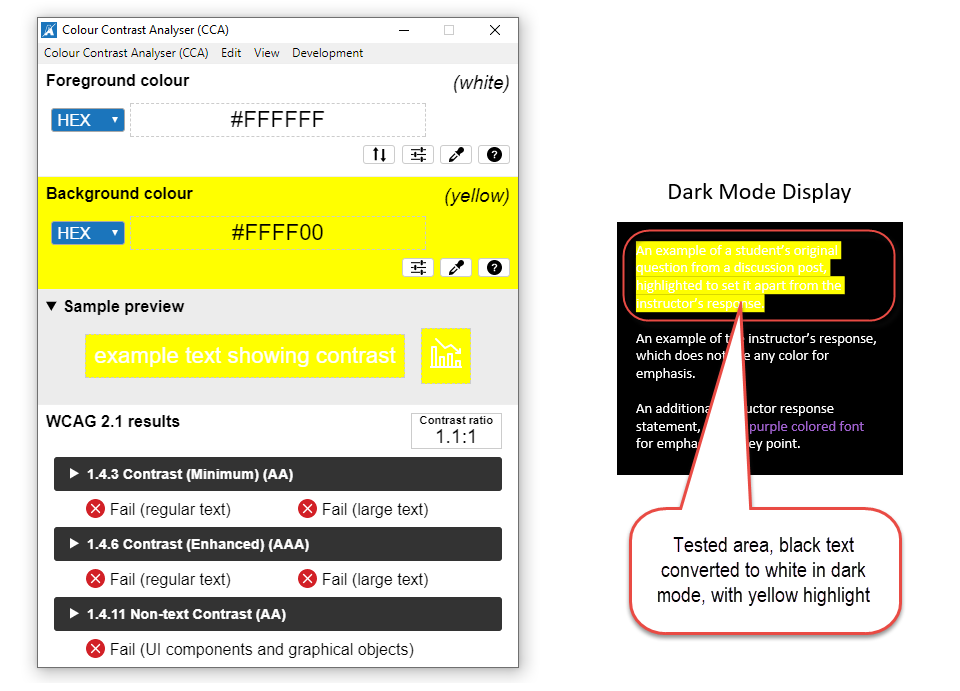
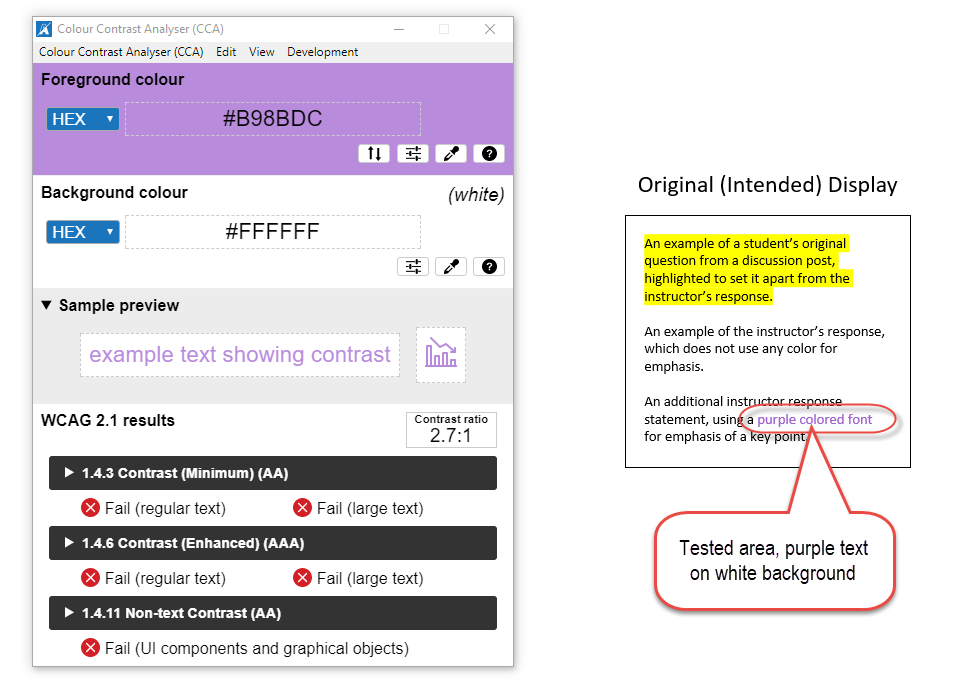
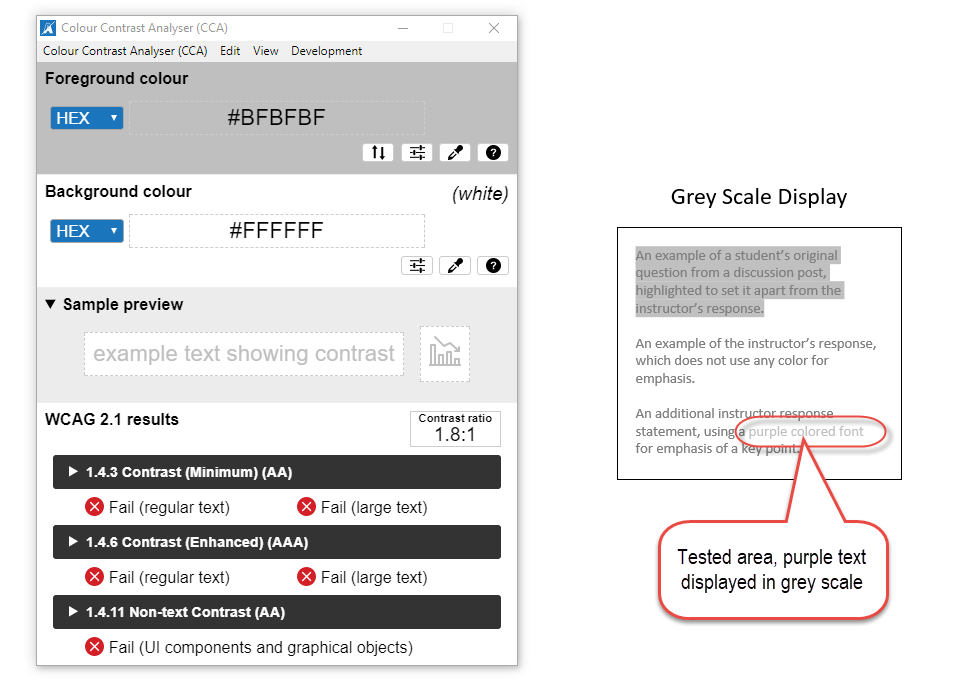
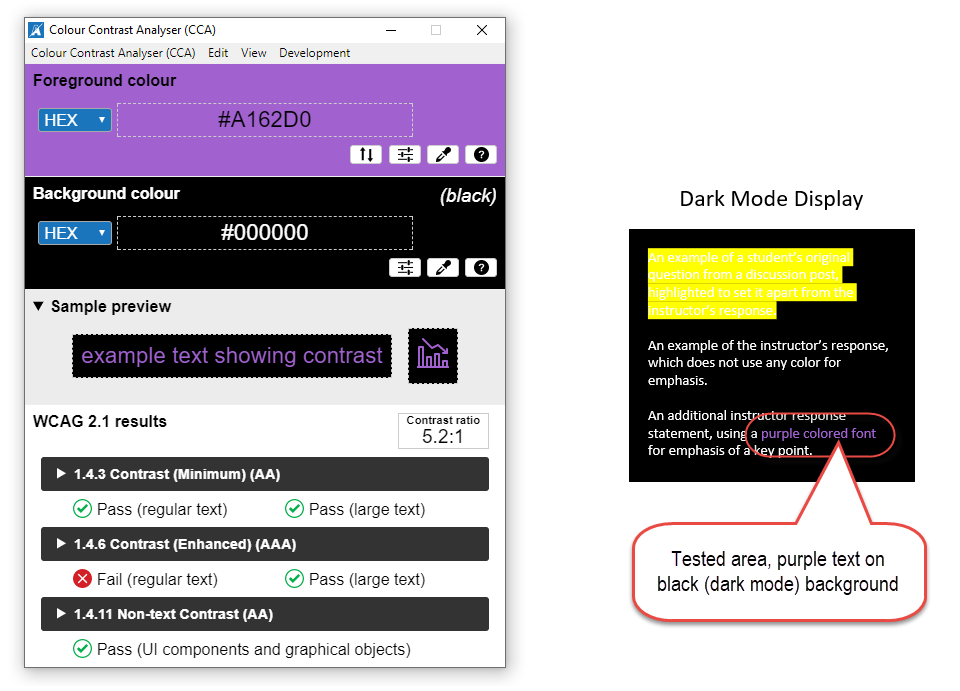
So... you CAN use color for emphasis. BUT, you must carefully consider the potential unintended consequences for your audience! The best strategy is to avoid using colored text or highlighted text unless absolutely necessary. That will avoid all of the issues noted above. Another strategy is to include some additional form of emphasis to grab the attention of "audio" readers, such as adding a graphical icon with appropriate ALT text like the following: It is important to use strategies that will indicate emphasis for anyone using a screen reader application. In the example above, the "alert" icon creates additional emphasis for "sighted" readers. It also contains the ALT text "This is an important point!," which will be read aloud to "audio" readers who are using screen reader applications. Finally, you should always "test" your product before sharing it. You can use a color contrast analyzer tool like the free Colour Contrast Analyzer available from TPGI (2024). When testing color contrast ratios (the perceptive differences between the foreground (text) and background (page or screen) colors), be sure to also test the ratios when displaying the content in grey scale, and when displaying the content on a dark mode screen. Here's how that would look using a sample of the text like what I shared (using yellow highlighted text, and some text with a purple font) via our course discussion forum: Testing Color ContrastLet's take a look at the results of color contrast tests on each text display version to see where we run into potential accessibility issues. Default (Black on White) Text: Testing the Highlighted Text: As you can see, the yellow highlighted text that I used in my discussion forum post is still readable, and passes all levels of WCAG standards for digital accessibility (World Wide Web Consortium, 2023). But, how about when that text is viewed in grey scale or on a "dark mode" screen? Testing the Purple Text: Now, let's take a look at the text formatted with a purple font. The color contrast test results show that using a purple font can be problematic for your readers in just about any screen display mode. Accommodating Everyone When Emphasizing TextSometimes it is necessary to use color to emphasize things when creating digital teaching and learning resources (or any digital text resources). For instance, differentiating between items based on their color may be a functional technical requirement (such as with colored buttons), or one of your required content learning outcomes (such as differently colored safety labels). In those cases, you can use the following strategies:
The key is to ensure that any emphasis you intend to create by using color is not lost for any readers who cannot actually perceive that color, or who will have difficulty viewing the text because of the color choice! Additional Resources
ReferencesOpenDyslexis (n.d.). OpenDyslexic: A typeface for Dyslexia. https://opendyslexic.org/
Power, R. (2020, February 13). Helping Everyone Access Your Online Teaching Resources. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources Power, R. (2023, April 6). A Picture Isn't Always Worth a Thousand Words... [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/a-picture-isnt-always-worth-a-thousand-words Power, R. (2023). Chapter 17. Accessibility in Online Learning. Everyday Instructional Design: A Practical Resource for Educators and Instructional Designers. Power Learning Solutions. https://pressbooks.pub/everydayid/chapter/accessibility-in-online-learning/ TPGI (2024). Colour Contrast Analyzer (CCA). https://www.tpgi.com/color-contrast-checker/ World Wide Web Consortium (2023). Web Content Accessibility Guidelines (WCAG) 2.2. https://www.w3.org/TR/WCAG22/
0 Comments
|
AuthorRob Power, EdD, is an Assistant Professor of Education, an instructional developer, and educational technology, mLearning, and open, blended, and distributed learning specialist. Recent PostsCategories
All
Archives
June 2024
Older Posts from the xPat_Letters Blog
|









 RSS Feed
RSS Feed