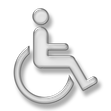
Update (April 8, 2020): This post has been updated with a new Rapid Transition Survival Guide infographic. In recent days, there have been numerous announcements of plans by governments and institutions to shift their face-to-face (F2F) courses to online delivery. The aim is to implement social isolation practices, in order to mitigate the impacts of the COVID-19 pandemic. For many (if not most) instructors and students, this will be their first foray into the world of online teaching and learning -- and that can be quite scary. I develop courses for online learning, and I teach instructional design for online learning. I can tell you with no uncertainty that simply dumping your lecture notes and resources into an online portal is not effective. I can also tell you that it takes time, expertise, and resources, to develop and deliver optimal online courses. However, I realize that under current circumstances, these conditions cannot be met by the majority of instructors faced with rapidly moving their courses online. I'm sharing this guide to do two things:
First Things First I'm not going to dive into seminal works, or the key theories that inform effective instructional design for online learning. I'm going to focus on practical strategies to get your students and your course online as quickly as possible, using tools that anyone can access and become comfortable using, while avoiding things that could lead to a disastrous experience. The first thing to do as an instructor is to develop a "plan of attack." You do not want to spend the rest of this term, or an entire upcoming term, panicking about how you are going to manage this transition. You need a plan that you can focus on day-to-day, and week-to-week. Communications. Set aside time at the beginning and the end of each work day for reading and responding to emails, student inquiries, and discussion posts. It can be quite easy to eat up your entire day with these things if you don't schedule yourself! Development. Schedule some "development" time for each work day, which you will use for preparing materials to share through your online channels. Keeping Ahead. Stay at least one week ahead of your students. You should be using your "development" time to prepare the resources and activities that you will need for next week, while responding to students as they work through this week's activities. Consistency. Use a consistent format for preparing and sharing your resources and activities each week. This will help you to manage your development activities, and it will help students to navigate them once they are posted. Time Off. Set aside time for yourself, and your family. Let your students know what your working hours are, and avoid "routine" work on the weekends. (I still check in at least once a day, just to see if there are any fires to put out, or any students who have urgent needs... even if just to send them a quick note to let then know when I will get back to them in detail.) What to Develop, and How to Share itFor most of us, we are going to need to handle three main things in a rapid transition to online learning:
Moving Live Classes to a Virtual Space Some institutions already have virtual classroom environments, such as Adobe Connect, Blackboard Collaborate, or even Zoom. If you are mandated to use these resources to host live (synchronous) class sessions, I strongly advise against simply lecturing to a camera for a full hour (or two hours, or three...). This can be difficult for you (to prepare enough material, and to not feel awkward). Instead, use this time to host class discussions, and to get students working on collaborative activities based on the current week's materials. In essence... flip your class. Lecture CaptureUsing your live class time to lecture is a waste of your opportunity to connect with your students. If you are going to be lecturing to a camera anyway, it is far better to pre-record your lecture. You can share the recording through a website, or your organizations learning management system. Students can watch it at their convenience. They can pause it. They can rewind it. The can revisit it as often as they need. This frees up your live time to actually interact with your students, to get them working on collaborative activities, and to provide them with encouragement and troubleshooting support. Easy Lecture Capture StrategiesAlready have PowerPoint presentations ready for your F2F classes? Great! PowerPoint has built in features that will let you record your presentation, and share it as a video file. Refer to my video Turning PPT Presentations into Videos (Power, 2015) to learn how to do this.  Personally, I now prefer to use Screencast-O-Matic. There is a free version available, and it is fairly easy to learn how to use. Want to learn more about how to get started using Screencast-O-Matic? Check out this Screencast-O-Matic Tutorial by Technology for Teachers and Students. If at all possible -- avoid posting lengthy "lecture" or tutorial videos. Nobody wants to watch a talking head for an hour, and your students won't retain the key points anyway! It is perfectly okay to record your lecture all in one go... but leave a pause for a few seconds in between your major points. That way, you can "chop up" the video file into several smaller videos. A good length for an instructional video is no more than 5-10 minutes. It's better for streaming bandwidth, and it's easier for students to watch short videos at their convenience, and digest the key points. It also makes it easier for you to reuse individual videos in multiple courses, or as refreshers later in the course. Use YouTubeYour institution cannot handle the bandwidth needed to stream all of the recorded lectures and live virtual classes that we're going to be asked to facilitate -- and it may not even realize that yet! Handling recorded or live video streaming requires specialized servers, with a lot of bandwidth. But, there's no need to panic! Just use YouTube. YouTube specializes in this, and their servers are optimized for mass distribution and streaming. Upload your recorded lecture presentations to YouTube, get the link for your video, and share that with your students. Don't want to make your recordings visible publicly? Set the video you have uploaded to "unlisted." That will block it from search engines, but still allow anyone with the direct link to watch it. Do not set it to "Private." Refer to my post on Using YouTube to Share Video in an Online Course (Power, 2019) for more on this. Setting Up Channels of Communication Just because we're practising social distancing in the midst of a pandemic doesn't mean our students need to experience social isolation from either us, or their cohort. You will likely have access to a learning management system for your course once it shifts online. There are tools built in that you can take advantage of, including discussion forums. I strongly recommend setting up three main types of discussion forums: Set up a News and Announcements forum. Put this right at the top of the course home page, so that students will see it as soon as they login to the course. Use this to post regular general announcements, important reminders, etc. I frequently also use it to post weekly wrap-ups, where I summarize what we've done in the previous week, and what we're going to look at in the upcoming week. Set up a Questions and Help forum. Put this right under the News and Announcements forum, if at all possible. I generally ask my students to use that forum for any and all questions related to the course content, assignments, or anything else that others in the class could benefit from knowing, and to refrain from sending me such questions by email. That achieves three things:
I tell my students to use email to connect with me if they have an urgent matter that cannot wait until the next time I login to the course (i.e., it can't wait until tomorrow), or if the issue is private or sensitive in nature. Set up Weekly/Topic discussion forums. Use these for discussions related to the actual course materials and activities for a given topic or week. Assignments. Set up some means for sharing assignment instructions, receiving assignment submissions, and distributing grades and feedback to your students. If you have access to a learning management system, it should have built-in assignment drop box tools. If not, simply set up a Google Drive folder for each assignment. Be sure to configure the link sharing settings so that students can actually save files into the folder. And be sure to specify a filenaming convention, so that you don't end up with a dozen or more students all submitting files named simply "Assignnment 1.doc." Want to open up a great communication channel with your assignment feedback? Now that you've gained some experience recording your lecture presentations, check out my recent post on Using Video to Provide Assignment Feedback (Power, 2020). If you don't have access to an online space such as a learning management system through your institution, I highly recommend using the Canvas Free for Teachers platform. You can get up and running quickly, and enroll up to 250 students in a single course if needed. Refer to my recent post about Creating Your Own Courses Using Canvas for everything you need to get started. An Open Door In addition to your regularly scheduled virtual classroom sessions, it's a good idea to let your students know when and how they can connect with you live. I like to schedule "Open Office Hours" using an online platform. You can use your class' Adobe Connect or Zoom link for this... but if you don't have access to something like that, why not just use Google Hangouts? Set up a meeting room at the start of the term, share the link with your students, and schedule times when you will be logged into the space. I will login at the pre-scheduled times, and stay logged in for the whole hour (or however long the session is), even if none of my students show up. I can continue working on something else if they don't. If they do pop in during the hour, I can meet with them just the same as if they came to my physical office on campus. Sharing Course ResourcesIf your students already have physical textbooks, that's great. But, if they don't, you will need to provide them with some way to access the learning materials for a given topic. The easiest way to do that is to create a page in the learning management system (or on your website) for a given week or topic. Then, share links to the resources, with some introductory notes, and instructions on what to do with the resources. If any of the materials are copyright-protected, avoid posting actual copies of the materials. Instead, post the full bibliographical reference, a link to the site hosting the resources, and any instructions that students will need to access the materials. Oftentimes, this might simply be to remind students that they will need to login to their school library account to access the resources. Sharing Your Own MaterialsIf you have created your own videos, you can simply post the YouTube links for them. Some learning management systems and website platforms will let you easily "embed" the video right on the page. This might be a bit trickier if you've never done it before... but is a good idea if it can be done. The idea is to minimize the number of times that students need to navigate away from your course site, and then find their way back again! If you are going to upload your own "print" materials, refer to my recent video Two Basic Steps to Make Your Documents Digitally Accessible for tips on how to make sure your documents meet basic digital accessibility requirements. Don't Forget Accessibility Speaking of Digital Accessibility -- just because you're faced with a rapid online learning deployment doesn't mean that you can ignore local, regional, state/provincial, or national Accessibility requirements! I won't go into detail on that in this post. But, you can find some great resources to help you get started with understanding these requirements, and taking basic steps that anyone can do to meet them, from some of my recent posts: Helping Students Manage Their Time Students can become as overwhelmed in an online learning environment as you can, especially if it is their first time taking a course online. I frequently share the following post as a link (near the top of the course homepage) in my courses, to help students learn to manage their time with both course readings and discussions. Feel free to share it with your students! As I've already noted, the strategies covered in this post won't help you to create the perfect online learning experience. But, they will help you to get up and running quickly, while making the experience manageable for both you and your students (and avoiding a disasterous online learning experience). Rapid Transition Survival Guide InfographicDownloadable Versions:
ReferencesAdobe (n.d.). Adobe Connect. [Web page]. Available from https://www.adobe.com/products/adobeconnect.html
Blackboard, Inc. (2020). Blackboard Collaborate. [Web page]. Available from https://www.blackboard.com/teaching-learning/collaboration-web-conferencing/blackboard-collaborate Google (n.d.). Google Drive. [Web Page]. Available from https://www.google.com/drive/ Google (n.d.). Google Hangouts. [Web page]. Available from https://hangouts.google.com/ Google (2020). YouTube. [Web page]. Available from https://www.youtube.com/ Instructure (n.d.). Canvas: Free for Teacher. [Web page]. Available from https://canvas.instructure.com/login/canvas Power, R. (2015, January 25). Turning PowerPoint Presentations in Videos. [YouTube video}. Available from https://youtu.be/40uF8H2KgoY Power, R. (2018, June 12). Accessibility in Online Teaching and Learning. [Web log post]. Power Learning Solutions. Available from https://www.powerlearningsolutions.com/blog/accessibility-in-online-teaching-and-learning Power, R. (2019, January 13). Optimizing Your Time with Online Courses. [Web log post]. Power Learning Solutions. Available from https://www.powerlearningsolutions.com/blog/optimizing-your-time-with-online-courses Power, R. (2019, January 14). Using YouTube to Share Video in an Online Course. [Web log post]. Power Learning Solutions. Available from https://www.powerlearningsolutions.com/blog/using-youtube-to-share-video-in-an-online-course Power, R. (2020, February 13). Helping Everyone Access Your Online Learning Resources. [Web log post]. Power Learning Solutions. Available from https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources Power, R. (2020, February 12). Two Basic Steps to Make Your Documents Digitally Accessible. [YouTube video]. Available from https://youtu.be/AKzuXghQFnc Power, R. (2020, February 26). Creating Your Own Courses Using Canvas. [Web log post]. Power Learning Solutions. Available from https://www.powerlearningsolutions.com/blog/creating-your-own-courses-using-canvas Power, R. (2020, March 6). Using Video to Provide Assignment Feedback. [Web log post]. Power Learning Solutions. Available from https://www.powerlearningsolutions.com/blog/using-video-to-provide-assignment-feedback Power, R. (2020, March 6). Using Screencast-O-Matic to Provide Video Feedback. [YouTube video]. Available from https://youtu.be/Le_ek1aRjdw Screencast-O-Matic (2019). Video Creation for Everyone. [Web page]. Available from https://screencast-o-matic.com/ Slade, Tim (2017, February 26). 250+ Free Stock Photos for eLearning. [Web log post]. Timslade.com. Available from https://timslade.com/blog/stock-photos-for-elearning/ Technology for Teachers and Students (2016, December 26). Screencast-O-Matic Tutorial - FREE Screen Recording Tool. [YouTube video]. Available from https://youtu.be/s1jIPo1bWCo Zoom Video Communications (2020). About Zoom. [Web page]. Available from https://zoom.us/about
2 Comments
I frequently use video to provide feedback on different types of assignments. For traditional research papers, I tend to provide text-based feedback, often as embedded comments. I find that makes it easier for students to refer back to when making revisions, or writing future papers. However, some assignments lend themselves to the more personalized touch that video provides -- and it is often easier to "show" rather than "tell" when providing feedback on web-based projects, video assignments, multimedia presentations, etc. In addition to the positive feedback that I've received from students who have received video feedback on their assignments from me, I also frequently get asked things like:
Using Screencast-O-Matic for Video Feedback My go-to tool for producing video feedback is a screen capture application called Screencast-O-Matic. I also use Screencast-O-Matic to produce tutorial videos for use in my blog posts or online courses. In the following video, I demonstrate how I use Screencast-O-Matic to produce feedback videos for a project-based assignment. Want to learn more about how to get started using Screencast-O-Matic? Check out this Screencast-O-Matic Tutorial by Technology for Teachers and Students. Benefits of Video FeedbackWest and Taylor (2015) showed that students overwhelming preferred narrated video feedback, noting that students found "that video feedback was clearer and less ambiguous than other forms of feedback and improved both the quality and quantity of the feedback received" (p. 400). They also noted that students found video feedback a great tool for increasing their sense of rapport with their tutors or instructors. Creating Engagement in the Classroom (n.d.) summarizes three key benefits to using video feedback:
Stannard (2018) provides an in-depth look at how the use of screencasting applications improves the way we give feedback to students. ReferencesCreating Engagement in the Classroom.org (n.d.) Student Engagement Using Video Feedback. [Web blog post]. Available from https://creatingengagementintheclassroom.org/student-engagement-using-video-feedback/
Power, R. (2020, March 6). Using Screencast-O-Matic to Provide Video Feedback. [YouTube video]. Available from https://youtu.be/Le_ek1aRjdw Screencast-O-Matic (2019). Screencast-O-Matic: Video Creation for Everyone. [Web page]. Available from https://screencast-o-matic.com/ Stannard, R. (2018, August 10). Using technology to improve the way we give feedback to students. [YouTube video]. Available from https://youtu.be/YMpcawBR5uk Technology for Teachers and Students (2016, December 26). Screencast-O-Matic Tutorial - FREE Screen Recording Tool. [YouTube video]. Available from https://youtu.be/s1jIPo1bWCo West, J., & Taylor, W. (2015). Enhancing the assessment experience: improving student perceptions, engagement and understanding using online video feedback. Innovations in Education and Teaching International, 53(4), 400-410. Available from https://doi.org/10.1080/14703297.2014.1003954 Update (May 21, 2020) - This post has been updated to include a new video on awarding digital badges in Canvas.  Some of the most fun instructional design courses that I have facilitated have been ones where participants actually design, develop, and pilot test their own online learning course modules. I like to use the Canvas Free for Teachers platform for these types of projects because it is a robust and easy-to-use LMS. I frequently use the platform to run some of my instructional design and educational technology-themed courses. I recently held a tutorial session for one such course, where I walked students through the steps of getting started with the building phase for their pilot projects using the Canvas learning management system. While running the live tutorial session (via the Adobe Connect web conferencing platform), I recorded my demonstrations. I then used Screencast-O-Matic to edit the footage, add closed captions, and produce a series of videos focusing on how to get up and running with your own courses in Canvas. This series of videos covers:
The Creating Courses in Canvas Playlist
Measure Twice, Cut Once... Architects prepare blueprints before contractors set about building houses or office towers. Engineers prepare schematics before technicians construct complex machinery. The same process holds in eLearning development. As Adeboye (2014) explains, without preparing a map of what an online module should look like, it’s easy to suffer from scope creep (the scope of the project continuously growing, because there are now criteria to indicate what needs to be done, and when it is done). It’s also possible for you, as a developer, to get lost and start feeling over your head. Adeboye also describes some of the key components that you should be including in a storyboard for an online teaching module. Gutierrez (2014) provides some more useful tips on how to get started in her article A Simple Guide to Creating Your First eLearning Storyboard. In the following video, I demonstrate how I use an Excel spreadsheet-based blueprint when I build online courses. In this example, I am using the storyboard for a course that I developed for Athabasca University using the Moodle learning management system. Penn State (2016) provides downloadable blueprint templates that you can use to design your own online course modules. Or, you could download my Sample Blueprint Template or Sample Excel Blueprint. Alternatively, you could create your own template, or use one from your own institution. More ResourcesThe following blog posts provide some additional resources that are helpful as you design and build your online learning resources. Some of these provide tips and tricks to maximize Digital Accessibility. Others focus on humanizing the online learning experience, helping students to optimize their time with course readings and discussions, and how to use YouTube effectively in your online courses. ReferencesAdeboye, D. (2014, Oct 21). Principles of Storyboarding for e-Learning design. [YouTube Video]. https://youtu.be/l9PZ2bEuKFA
Gutierrez, K. (2014, September 25). A Simple Guide to Creating Your First eLearning Storyboard [Web log post]. http://info.shiftelearning.com/blog/a-simple-guide-to-creating-your-first-elearning-storyboard Instructure (n.d.). Canvas: Free for Teacher. [Web page]. https://canvas.instructure.com/login/canvas Penn State. (2016). Course Blueprint and Audit Template. [Web page]. http://facdev.e-education.psu.edu/plan/audit Power, R. (2018, June 12). Accessibility in Online Teaching and Learning. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/accessibility-in-online-teaching-and-learning Power, R. (2019, January 13). Optimizing Your Time with Online Courses. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/optimizing-your-time-with-online-courses Power, R. (2019, January 14). Using YouTube to Share Video in an Online Course. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/using-youtube-to-share-video-in-an-online-course Power, R. (2019, January 22). Adding a Human Touch to Online Learning, Right From the Start! [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/adding-a-human-touch-to-online-learning-right-from-the-start Power, R. (2019, February 17). Using Storyboards to Develop eLearning Courses. [YouTube video]. https://youtu.be/Ua4bWufBRgo Power, R. (2020, February 13). Helping Everyone Access Your Online Learning Resources. [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/helping-everyone-access-your-online-learning-resources Power, R. (2020, February 26). Adding and Managing Canvas Course Participants. [YouTube video]. https://youtu.be/qXDQpPCRHzQ Power, R. (2020, February 26). Backing Up and Importing Canvas Course Content. [YouTube video]. https://youtu.be/dowQ5-0FB74 Power, R. (2020, February 26). Configuring Basic Canvas Course Settings. [YouTube video]. https://youtu.be/cCd-mjp0lmg Power, R. (2020, February 26). Creating a New Course in Canvas. [YouTube video]. https://youtu.be/CM9OeqID0Zs Power, R. (2020, February 26). Creating and Organizing Canvas Content Modules. [YouTube video]. https://youtu.be/2ljQ2AXCG7M Power, R. (2020, February 26). Creating Assignments in Canvas. [YouTube video]. https://youtu.be/CeRZ_9KO7uI Power, R. (2020, February 26). Creating Canvas Content Pages. [YouTube video]. https://youtu.be/UISNpTFSoDs Power, R. (2020, February 26). Embedding Web Content in Canvas. [YouTube video]. https://youtu.be/1arVnjuxta4 Power, R. (2020, February 26). Setting a Canvas Course Home Page. [YouTube video]. https://youtu.be/OZWOQY22p5k Power, R. (2020, February 26). Testing and Publishing Your Canvas Course. [YouTube video]. https://youtu.be/2jlZyfVmw0k Power, R. (2020, February 26). Working With Images in Canvas. [YouTube video]. https://youtu.be/26l4Dyj5jLU Power, R. (2020, March 12). Using a Quiz for Adaptive Release in Canvas. [YouTube video]. https://youtu.be/8zPsh2Jwwlo Power, R. (2020, May 21). Adding Digital Badges in Canvas Using Badgr. [YouTube video]. https://youtu.be/9FonuygaP60 Power, R. (2020, May 27). Differentiated Pathways with Badges in Canvas Courses. [YouTube video]. https://youtu.be/TWjLWKsJEPc Power, R. (2022, June 22). Using Quizzes to Create Differentiated Pathways in Canvas. [YouTube video]. https://youtu.be/zQqkNZ2v-Cg Publicdomainvectors.org (2020). Under construction road sign. [Image file]. https://publicdomainvectors.org/en/free-clipart/Under-construction-road-sign/80023.html Screencast-O-Matic (2019). Video Creation for Everyone. [Web page]. https://screencast-o-matic.com/ Slade, Tim (2017, February 26). 250+ Free Stock Photos for eLearning. [Web log post]. Timslade.com. https://timslade.com/blog/stock-photos-for-elearning/
I'm by no means an expert in all things digital accessibility -- but I am learning, because I think that it is vitally important that I do the things that are easy for me to do, which can have a huge impact for all of my potential learners and colleagues. To that end, this post looks at some of the things that I do already, and provides some useful tips and tricks to increase your compliance with basic digital accessibility standards. Making Documents More AccessibleOne of my graduate Education students recently asked for me for advice on how to make her dissertation document more digitally accessible, so I recorded a short video (2020, February 12) that highlights the two things that I find most commonly needed when writing papers, or creating instructional materials using a word processor like Microsoft Word:
I should point out -- as I do in the video -- that it is generally a bad idea to embed text within an image in a document (or on a web page). The text is not machine readable and, thus, will not be read by a digital screen reader application. That makes whatever text you have embedded within the image inaccessible to anyone who relies on a digital screen reader. It also creates difficulties reading the text on different screen sizes, as the text will not "reflow" or resize properly. Learning Technologies at College of DuPage (2018, July 3) has a good overview of additional tips for Creating Accessible Word Docs. They also have a wealth of additional resources on The Accessibility Cheat Sheet (2018, November 13) page. Making Web Content More Accessible I frequently create web-based content to either host learning resources, or to mediate the teaching and learning experience. Sometimes this content is hosted in a blog post (such as this one), on a public-facing web page, or on a content page within a learning management system (LMS). The three most common things that I find myself doing (and that I recommend to students when creating web-based content) are:
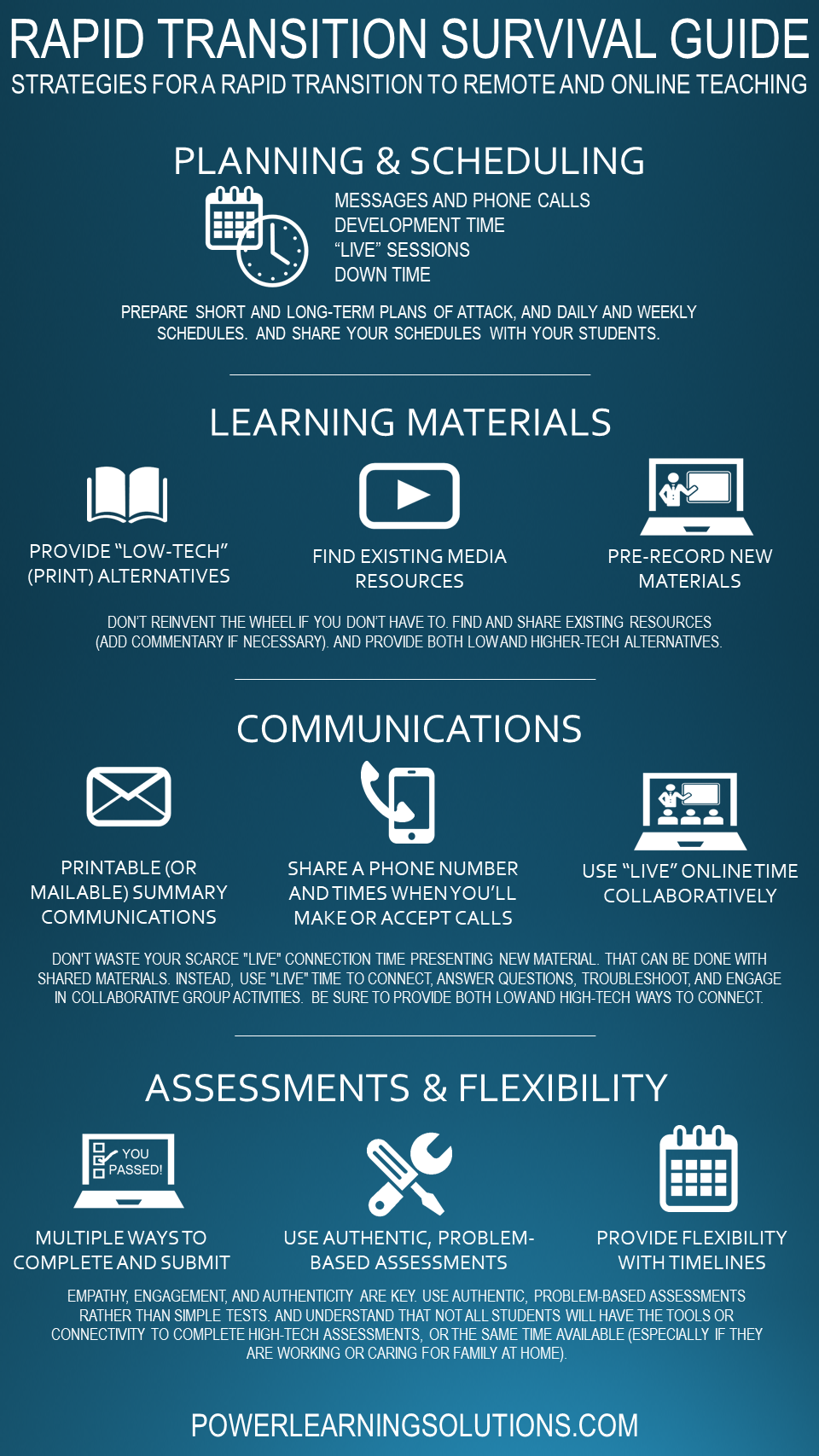
When it comes to properly "tagging" headings, I recommend sticking to the pre-formatting heading tags, which can be found on the toolbar at the top of the content editor. Just like with a Word document or PDF, anyone using a digital screen reader can easily navigate your page using their keyboard, or a digital switch, by "tabbing" through the pre-formatted headings. If you manually format your text, users won't be able to do this. (Sticking to the pre-formatted headings has an added advantage for you, because it allows site administrators to globally apply updates to organizational styles, including fonts, sizes, and colors, without you needing to update all of your previously created content!) eLearningBTC (2014) has an excellent video that demonstrates how to properly tag heading levels in the Canvas LMS. While the specific interfaces may look different for the various LMS platforms (such as Brightspace / D2L, Moodle, Blackboard, etc.), the concepts and principles are essentially the same in all of their content editor tools. Making Images AccessibleAgain, I advise against embedding a lot of text within images -- and that includes infographics. While infographics can do a great job of communicating concepts in a visually appealing way, they are just that -- visually appealing. The text they contain is not digitally accessible. If you are going to embed an infographic -- as with any images that you embed -- you should include ALT text that describes what the image portrays. You should also provide an alternate means of accessing the key points, such as listing or describing them in paragraph format either immediately before or after the embedded image. On the other hand -- sometimes you might embed an image that has no real content value. It is simply decorative (such as the accessibility icon at the top of this blog post). If users do not actually need to access the image to comprehend the content you are creating, many web authoring tools, and many LMSs, will allow you to check a box to "tag" the image as "decorative." If you do that, digital screen reader applications will skip the image altogether -- avoiding frustration for many users. I recently created a short video (2020, February 3) to show a group of my students how to add ALT text to their images when building a content page in the Canvas LMS. Color A simple rule of thumb for both documents and web-based content -- do NOT rely on color to tell the story (Comrade, 2015; Giessman, 2018). It seems counter-intuitive, but reliance on color to convey an important message can render your content inaccessible to a lot of users. In a similar vain, make sure that the colors you do use have a sufficient color contrast ratio. That means, it should be easy to distinguish your text against the color of the background. When in doubt, stick to reliable old black and white! You can use the The Paciello Group's (n.d.) free Color Contrast Analyzer tool to check your content for compliance with basic digital accessibility standards. Also, check out Interaction Design Foundation's (2018) Web Fonts are Critical to the Online User Experience - Don’t Hurt Your Reader’s Eyes. Adding Captions to VideosVideo is becoming an increasingly popular platform for sharing instructional content (or for student creation of assignment presentations). Video can be highly effective in this role. But, video is an audio-visual platform. Some users may not be able to hear your narration. Others may prefer to view the content with the volume turned off. For that reason, you should ensure that your videos contain closed captions. (Matheson, 2017) For my Two Basic Steps to Make Your Documents Digitally Accessible video, I taught myself how to use Screencast-O-Matic's (2019) new Captions feature to add closed captions. The following video (Screencast-O-Matic, 2018) shows how to do that yourself: Now, you may not have access to video editing software such as Screencast-O-Matic. But chances are, if you are working with video content, you will be working with YouTube (Google, 2020) as a hosting platform. YouTube has built-in tools that allow you to automatically add closed captions, to upload your own captions, and to edit them online. VidIQ (2019) has an excellent quick overview of just how to do this: For more closed captioning resources, check out Described and Captioned Media Program's (2018) Caption It Yourself website. A Quick Workaround If you are not able to add closed captions when creating the video, one quick alternative is to prepare a document with the video's transcript, and post a link to a PDF of the transcript along with the video. It is not an ideal solution -- but for some, it is at least a basic means of providing a machine-readable way to access the content. Digital Accessibility Cheat SheetI was inspired to create this blog post when I was asked for some advice from one of my students, and then a colleague asked me if I had any good "cheat sheets" with basic Digital Accessibility tips for students or faculty. So... here is a Digital Accessibility Cheat Sheet that I put together summarizing some of the key points in this post. (Don't worry -- while this image-based version isn't really accessible, the downloadable PDF version is!)
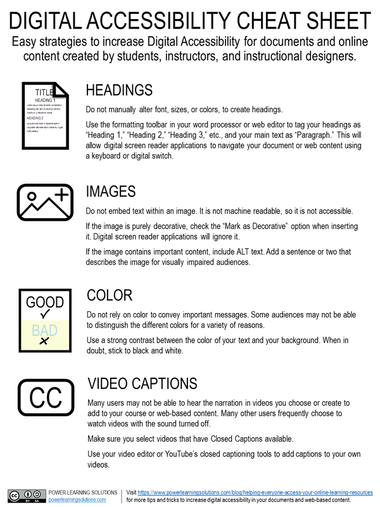
More Detailed Digital Accessibility Cheat SheetsMoritz Giessmann (2019) has posted an infographic-based cheat sheet for creating accessible web-based content (don't worry -- this infographic is HTML-based, not an image file, so it is accessible itself!). You can find a whole lot more detailed cheat sheets and resources from the following sites:
The following sites have even more resources, including full digital accessibility toolkits: ReferencesComrade (2015). AA Compliance Cheat Sheet. [Web page]. Available from https://comrade.github.io/accessibility/cheatsheet.html
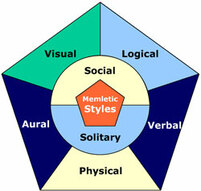
Coolidge, A., Doner, S., & Robertson, T. (2015). BCampus Open Education Accessibility Toolkit. [eBook]. Victoria, BC, Canada: BCampus. Available from https://opentextbc.ca/accessibilitytoolkit/ Council of Ontario Universities (2017a). Accessible Digital Documents & Websites. [Web page]. Accessible Campus. Available from http://www.accessiblecampus.ca/reference-library/accessible-digital-documents-websites/ Council of Ontario Universities (2017b). Accessibility in E-Learning. [Web page]. Accessible Campus. Available from http://www.accessiblecampus.ca/tools-resources/educators-tool-kit/course-planning/accessibility-in-e-learning/ Digital A11Y (2020). WCAG Cheat Sheets & Checklists. [Web page]. Available from https://www.digitala11y.com/wcag-cheat-sheets/ Described and Captioned Media Program (2018). Caption It Yourself. [Web page]. Available from https://dcmp.org/learn/213 eLearningBTC (2014, June 26). Canvas Tip #18: Using Heading tags to improve Accessibility. [YouTube video]. Available from https://youtu.be/EN6M_Ksthms Giessmann, M. (2019, October 18). Accessibility Cheat Sheet. [Web page]. Available from https://moritzgiessmann.de/accessibility-cheatsheet/ Google (2020). YouTube. [Web page]. Available from https://www.youtube.com/ Interaction Design Foundation (2018). Web Fonts are Critical to the Online User Experience - Don’t Hurt Your Reader’s Eyes. [Web page]. Available from https://www.interaction-design.org/literature/article/web-fonts-are-critical-to-the-online-user-experience-don-t-hurt-your-reader-s-eyes Learning Technologies (2018, November 13). The Accessibility Cheat Sheet. [Web page]. Learning Technologies at College of DuPage. Available from https://www.codlearningtech.org/2018/11/13/the-accessibility-cheat-sheet/ Learning Technologies (2018, July 3). Accessibility Series: Creating Accessible Word Docs. [Web page]. Learning Technologies at College of DuPage. Available from https://www.codlearningtech.org/2018/07/03/accessibility-series-creating-accessible-word-docs/ Matheson, G. (2017). 5 Reasons You Should Caption Your Videos. [Web blog post]. Access Innovation Media. Available from https://blog.ai-media.tv/blog/5-reasons-you-should-caption-your-videos The Paciello Group (n.d.). Colour Contrast Analyzer (CCA). [Web page]. Available from https://developer.paciellogroup.com/resources/contrastanalyser/ Power, R. (2018, June 12). Accessibility in Online Teaching and Learning. [Web log post]. Power Learning Solutions. Available from https://www.powerlearningsolutions.com/blog/accessibility-in-online-teaching-and-learning Power, R. (2020, February 3). Adding ALT text in Canvas. [YouTube video]. Available from https://youtu.be/5wAR9OMWK78 Power, R. (2020, February 12). Two Basic Steps to Make Your Documents Digitally Accessible. [YouTube video]. Available from https://youtu.be/AKzuXghQFnc Screencast-O-Matic (2018, July 19). Adding Captions on your Screencast-O-Matic Videos. [YouTube video]. Available from https://youtu.be/vMW4qrrFc0g Screencast-O-Matic (2019). Video Creation for Everyone. [Web page]. Available from https://screencast-o-matic.com/ Slade, Tim (2017, February 26). 250+ Free Stock Photos for eLearning. [Web log post]. Timslade.com. Available from https://timslade.com/blog/stock-photos-for-elearning/ VidIQ (2019, February 1). How to Add Subtitles to YouTube Videos [New Method]. [YouTube video]. Available from https://youtu.be/qfJthDvcZ08  Why do some superstitions and myths linger? Is it because they have some kernel of truth that will help guide us through an uncertain and increasingly complex world? Or is it because they sound like an easy-to-understand truth, that explains life's complexities in a way that makes it easy for us to justify otherwise irrational actions? Always influencing our decisions, yet threatening to undermine our intentions because of their inherent lack of scientific merit? In the case of the concept of Learning Styles, I fear it is the latter option. The spectre of "learning styles," and its proclaimed "importance" as a consideration in instructional design, continues to loom over education systems -- despite well-informed entreaties to abandon the myth in favor of evidence-informed decision-making. I recently asked a group of graduate-level education students to draft position papers on their personal teaching philosophies with respect to the integration of educational technology. We had spent the first few weeks of the course discussing the core competencies of Instructional Designers, and exploring a range of key learning theories. Not once in the course readings were Learning Styles included as a fundamental concept. Yet... the concept has popped up in Tweets using the course hashtag, and in a number of students' teaching philosophy statements. I don't normally discuss Learning Styles in my courses, because they are not only unproven -- they are disproven. Corporal punishment was once also considered acceptable in schools. But -- unlike corporal punishment -- the myth of Learning Styles remains so pervasive in schools, colleges, and universities, that I feel I would be remiss if I didn't address it in some way. If the brilliant and creative educators whom I have the privilege of collaborating with every day are being affected by this insidious myth, then I feel I should at least give them some "food for thought" -- some fuel for a healthy debate, rather than letting blind acceptance of something that has been "debunked" continue unchecked. I am not a neuroscientist, and there are plenty of reputable authors who have commented on this topic more eloquently than I could... so I will not pontificate. I will summarize a few key points, and point to some of these excellent resources that every instructional designer, practicing educator, and education student should take the time to read. What is the Learning Styles Myth?As Donald Clark (2016) noted, Learning Styles are distillations of myriad learning theories into "simple models... which are simplistic, easy to learn, easy to put on a training Powerpoint slide, and easy to explain." They distill complex learning theories into simple categories of how students "learn best," focusing on their preferred modes of receiving and interacting with learning content. Learning-styles-online.com (n.d.) list the following seven categories, with which I'm certain most educators are familiar: What's Wrong with These Learning Styles?As Clark (2016) laments, "they are represented as researched, evidenced and science, when they are not." Clark has published a number of blog posts discussing the lack of science behind the Learning Styles myth and the reasons why it is still so (alarmingly) pervasive, which are well-worth reading:
Likewise, Steven Wheeler (2011) posted an excellent summary of what he called A Convenient Untruth. Some Key Points from Clark, Wheeler, and the many academic sources they cite (which include both neuroscientists and educational researchers):
The gist of a recent Tweet by one of my graduate education students (while sharing a link to an article from Forbes (McCue, 2019) espousing the importance of Learning Styles) was that incorporating them into instructional decision-making helps more students to achieve learning goals, because we'll hit more of their preferred "styles." Without getting into too much science -- targeting Learning Styles preferences should not be the focus. But, there is evidence-based merit to incorporate a variety of teaching and learning approaches. Such variety increases engagement, because it reduces the "normalization" of instructional presentation. In other words, it prevents desensitization to the presentation format. It also peaks learners' interest -- ALL learners, not just those who prefer one "style" over another. Boredom can take students out of the engagement zone talked about in Flow theory (Learning-theories.com, n.d.)! Then, there's also the benefit of multi-modal, or multi-channel reception of content (Mareno & Mayer, 2000; Quinette, et al., 2003; Zheng, 2009) . Evidence has shown that information presented through multiple modes -- targeting multiple senses -- is better understood, and better encoded into long-term memory. Long story short -- there are plenty of valid, rigorously tested learning theories and models that we should be considering when making instructional design decisions. There are plenty of reasons to incorporate variety in how we present material, and expect our students to interact with it. There is not only NO need to rely upon over-simplified models that sound good (but lack evidence) -- reliance on such models leads us astray from informed decision-making (and potentially risks us making harmful instructional decisions). ReferencesClark, D. (2010, February 15). Learning Styles - final nail in coffin? [Web log post]. Donald Clark: Plan B. Available from http://donaldclarkplanb.blogspot.com/2010/02/learning-styles-final-nail-in-coffin.html
Clark, D. (2016, October 8). 7 reasons why teachers believe, wrongly, in ‘Learning Styles.' [Web log post]. Donald Clark: Plan B. Available from http://donaldclarkplanb.blogspot.com/2016/10/7-reasons-why-teachers-believe-wrongly.html Clark, D. (2018, June 16). University faculty believe in Learning Styles and promote it to students while their Teacher Training departments say it's a myth. [Web log post]. Donald Clark: Plan B. Available from http://donaldclarkplanb.blogspot.com/2018/06/university-faculty-believe-in-learning.html ClipartXtras (n.d.). Chalkboard. [Image file]. Available from https://clipartxtras.com/categories/view/de245518959d7fb4318c464ae3016506010232ea/chalkboard-clipart-transparent.html Kisspng (2019). Chalkboard eraser. [Image file]. Available from https://www.kisspng.com/png-chalkboard-eraser-blackboard-sidewalk-chalk-2228618/download-png.html Learning Styles Online (n.d.) Overview of Learning Styles. [Web page]. Available from https://www.learning-styles-online.com/overview/ Learning-theories.com (n.d.) Flow (Csíkszentmihályi). [Web page]. Available from https://www.learning-theories.com/flow-csikszentmihalyi.html Mareno, R. & Mayer, R. E. (2000). A learner-centered approach to multimedia explanations: Deriving Instructional Design principles from Cognitive Theory. Interactive Multimedia Electronic Journal of Computer-Enhanced Learning, 2(2). http://imej.wfu.edu/articles/2000/2/05/index.asp McCue, T.J. (2019, January 30). How Combined Learning Style Not Just Visual Or Kinesthetic Can Help You Succeed. [Web log post]. Forbes. Available from https://www.forbes.com/sites/tjmccue/2019/01/30/how-combined-learning-style-not-just-visual-or-kinesthetic-can-help-you-succeed/#5f329857d9cc PlusPNG (2019). Regular Zombie. [image file]. Available from http://pluspng.com/png-7866.html Quinette, P., Guillery, B., Desgranges, B., de la Sayette, V., Viader, F., & Eustache, F. (2003). Working memory and executive functions in transient global amnesia. Brain 126(9), 1917-1934. Available from https://doi.org/10.1093/brain/awg201 Wheeler, S. (2011, November 24). A convenient untruth. [Web log post]. Learning with 'e's. Available from http://www.steve-wheeler.co.uk/2011/11/convenient-untruth.html Zheng, R. Z. (2009). Cognitive effects of multimedia learning. [PDF file]. Hershey, PA: Information Science Reference. http://www.sci.sdsu.edu/CRMSE/personal_pages/sreed/Manipulating_Materials.pdf  I teach a number of courses that focus on different aspects of instructional design for online learning. One thing that I always like to emphasize is the importance of "humanizing" the online learning experience. Too often, students (and instructors) complain about the loneliness and isolation of being in an online course. If it feels that way, then the principles of creating a Community of Inquiry have not been considered during the instructional design process! The Community of Inquiry framework (Athabasca University, 2016; Garrison, Anderson & Archer, 2001) tells us that we need to facilitate three key "presences" in order to set up an effective online learning experience:
Even before we enroll students into our online courses, we need to put careful thought into how we are going to foster these presences (and how they will interact with each other). This is part of the "Teacher Presence" aspect. Another important part of the Teacher Presence aspect is just actually letting your students know that you are there, and helping them get to know you as a person. As Pacansky-Brock (2015) explains, this is the "Secret Sauce" to help your students feel welcomed! One activity that I have engaged some of my instructional design students in aims to maximize Teacher Presence from the very first moments that students enter into an online course. Greet Them at the Door!First impressions are as important when teaching online as they are in a face-to-face classroom. Unfortunately, online teachers don’t usually have the opportunity to physically greet their students at the door. But that doesn’t mean you can’t introduce yourself, and personally welcome your students to your course. Creating an online Instructor Introduction or Course Welcome video is a great way to establish teacher presence, and inspire and motivate your students from the moment they first login to your online course. Dwayne Reed’s Welcome to the 4th Grade (2016) is an excellent example of an Instructor Introduction video that has become an online sensation. Now -- we can't all create something as elaborate (and catchy!) as Reed's musical intro. But that doesn't mean we can't add the same sort of personal touch. For a more practical (and easy-to-create) example, check out the Instructor Welcome Video that I created to add into my online courses. Tips to Get the Most Out of Your Instructor Welcome VideoOne of the most important tips that I can give is to avoid talking about the course itself. You wouldn't start talking about the details of your course if you were physically greeting students at the door on the first day of a face-to-face class. Neither should you when greeting them at the start of an online course! Save that for a second, course specific video. Avoiding course specifics in your Instructor Welcome Video has an added practical benefit for you -- it increases your Return on Investment for the time spent on creating your video. If the video is a personal greeting, and not about a specific course, then you can use it in more than one online course! And, that brings me to my second big tip -- try to avoid saying things in your video that will immediately or quickly date it. Avoid saying things like "I'm currently pursuing...." Instead, say something like "In 201x I began...." That way, you don't need to redo your video as soon as things change (which means you also don't need to hunt down every place you've shared the video, and update the link to the new version). I used the free version of PowToon to create my Instructor Welcome video. But, there are plenty of other free video creation applications that you could use (and some awesome paid ones, as well). Additional ResourcesHere are just a handful of additional resources that you might find helpful:
ReferencesAthabasca University (2016). The Community of Inquiry [Web page]. Available from https://coi.athabascau.ca/
Byrne, R. (2017, February 6). How to Make Your YouTube Videos Interactive [Web log Post]. Free Technology for Teachers. Available from http://www.freetech4teachers.com/2017/02/how-to-make-your-youtube-videos.html#.WJodp2IrKUk Garrison, D. R., Anderson, T., & Archer, W. (2000). Critical inquiry in a text-based environment: Computer conferencing in higher education model. The Internet and Higher Education, 2(2-3), 87-105. Available from http://cde.athabascau.ca/coi_site/documents/Garrison_Anderson_Archer_Critical_Inquiry_model.pdf Michael, A. (2017, February 5). 6 Steps For Making An Engaging eLearning Promo Video For Your Course [Web log Post]. eLearning Industry. Available from https://elearningindustry.com/6-steps-making-engaging-elearning-promo-video-course Pacansky-Brock, M. (2015, June 2). Instructor Presence: The Secret Sauce. [YouTube video]. Available from https://youtu.be/P8S1aOA8HkE Power, R. (2019, November 9). Hi There! Meet Rob Power. [YouTube video]. Available from https://youtu.be/ff-6GtdX9xM PowToon (2017). Available from https://www.powtoon.com/ Reed, D. (2016, August 20). Welcome to the 4th Grade. [YouTube video]. Available from https://youtu.be/XBLcuGunRxU Slade, Tim (2017, January 17). 100+ Free Hero Images for eLearning. [Web log post]. Available from https://timslade.com/blog/hero-images-for-elearning/ What is Instructional Design?On the surface, this question sounds like it should have a straightforward answer. But, often the definition of instructional design can be murky, because there is a lot that it encompasses. Right now, I am facilitating a couple of introductory-level instructional design courses at different Canadian universities. I thought that it might be helpful to draw upon some of their course resources to summarize what instructional design is, from my perspective. In one of my courses, participants are asked to review a blog post by Tom Kulhmann (2008). Kulhmann's post What Everbody Ought to Know About Instructional Design provides a video example, and discusses it's instructional design elements. Along the way, he injects five key bullet points about what instructional design is:
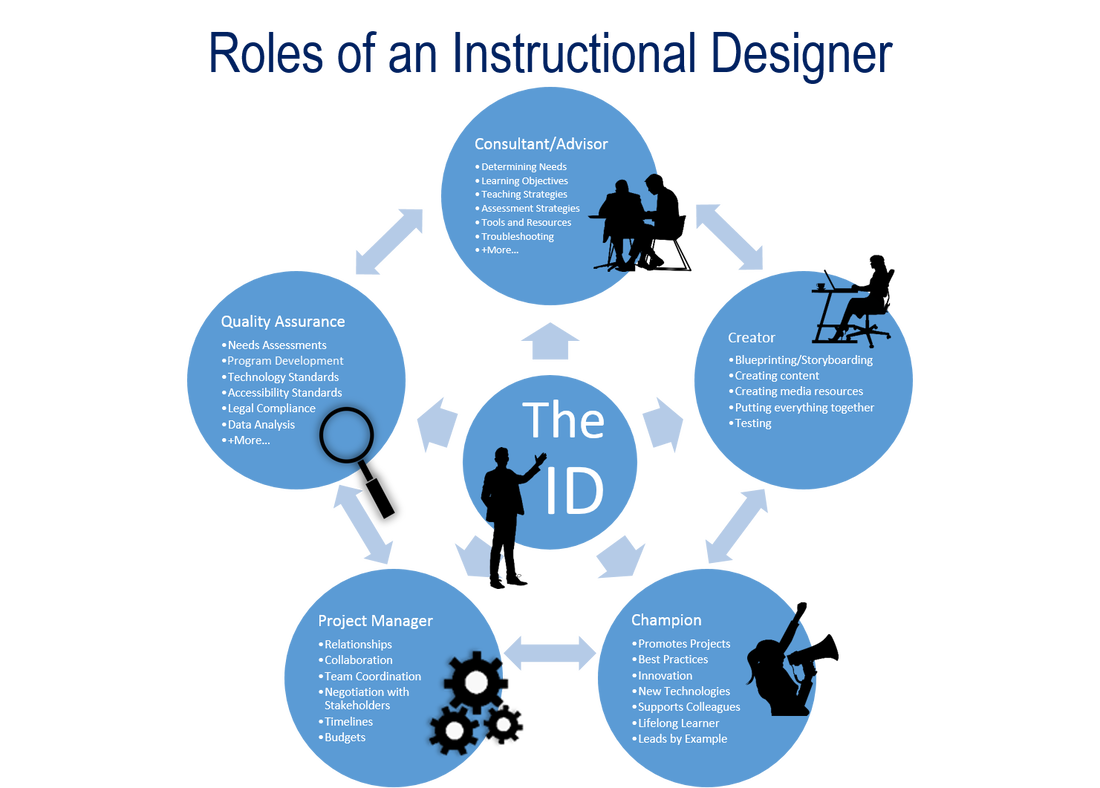
For the most part, I agree with Kulhmann's observations -- although I would argue that "compresses the learning process and saves time" is not always a desired objective of the ID process. That would all depend on the context -- and in some contexts, you may want to deliberately extend the learning process! However, I think that there are enough "gems" in Kulhmann's points to craft a basic working definition of instructional design for the purposes of those "new to the game." Instructional design is the process of establishing clear learning goals, and then creating a plan, environment, and resources, that engages learners with meaningful content and clear and purposeful activities. Yes, there is a lot more to instructional design than what this definition would imply! I'm deliberately keeping things succinct for the purposes of this post. But, perhaps a look at what instructional designers do might give a better sense of the scope of the field... What is the Role of the Instructional Designer?The precise roles and tasks of an instructional designer may vary, depending on their school or organization. I've created the following infographic to illustrate the breadth of the roles that I've played as an instructional designer and instructional developer. These roles include:
And, of course, there is a lot of overlap between all of these roles! References:
Kulhmann, J. (2008, July 22). What Everybody Ought to Know About Instructional Design. [Web log post]. Rapid eLearning. Available from https://blogs.articulate.com/rapid-elearning/what-everybody-ought-to-know-about-instructional-design/  The benefits and drawbacks of the integration of technology into both the curriculum, and teaching and learning practice, continue to be contentious issues on multiple fronts. On the one hand, there are those who continue to subscribe to Clark’s (1994 a, b) contention that technology has no impact whatsoever on learning achievement. Evidence may point to this conclusion that technology integration results in no significant difference in learning achievement compared to “traditional” classroom settings. However, there are many more reasons why it is imperative that teachers and schools thoughtfully plan for meaningful technology integration. Clark’s long-time rival in the media effectiveness debate, Kozma (1994 a, b), points to the fact that newer technologies enable pedagogical approaches and learning experiences that previously were not possible (and for which there can be no technology-free learning achievement comparison). These learning opportunities include the ability for remote learners, and those facing accessibility challenges, to be engaged on unprecedented levels. Another imperative for meaningful technology integration is the preparation of learners to be responsible digital citizens, who are empowered to leverage technology to meet emerging needs in their lives, learning, work, and society. About the eBook Technology and the Curriculum: Summer 2018 has been written by participants in EDUC 5303G, a course in the Masters of Education program at the University of Ontario Institute of Technology. The mandate of EDUC 5303G is to [examine] the theoretical foundations and practical questions concerning the educational use of technology. The main areas of focus… include learning theory and the use of technology, analysis of the learner, curriculum, and technology tools, leading-edge technology programs/initiatives, implementation, assessment, and barriers toward using technology. The overall focus of the course is on developing a critical, evidence-based, theoretically grounded perspective regarding the use of technology in the curriculum (EDUC 5303G Course Syllabus, Spring/Summer 2018). Each chapter in the eBook focuses was written by a course participant, and focuses on a topic chosen by them that stems from the issues explored throughout the Spring/Summer 2018 term. The authors first submitted their chapter drafts for feedback from the instructor. Each chapter also underwent a double-blind peer-review process, before the final versions were added to the actual eBook in Pressbooks. Why an Open Access eBook EDUC 5303G aims to live up to its own mandate, and meaningfully integrate technology into the course curriculum, and overall learning experience. Digital communications tools, such as the Pressbooks platform, allow for a transformation of the traditional academic paper writing experience. Rather than writing a paper to demonstrate topic understanding, and competence with writing mechanics, for just an instructor’s review, technology enables course participants to write with purpose. This eBook chapter writing endeavour allows participants in a course like EDUC 5303G to more fully engage with their peers in the writing process, in a manner that reflects the realities of academic writing beyond the classroom. The project also allows them to share their work with a global audience. This integration of technology forces students to take deeper ownership of their work, but also allows them to share the fruits of their labours with others who could benefit from their explorations of topics related to the meaningful use of technology in education. It gives me great pleasure to facilitate access to the tools and processes used by provide the EDUC 5303G Spring/Summer 2018 participants to produce the eBook, and to share the resources they have compiled. ReferencesClark, R.E. (1994a). Media will never influence learning. Educational Technology Research and Development, 42(2), pp. 21-30.
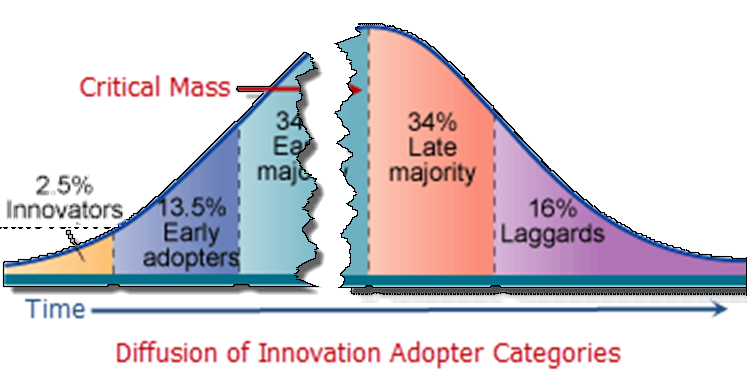
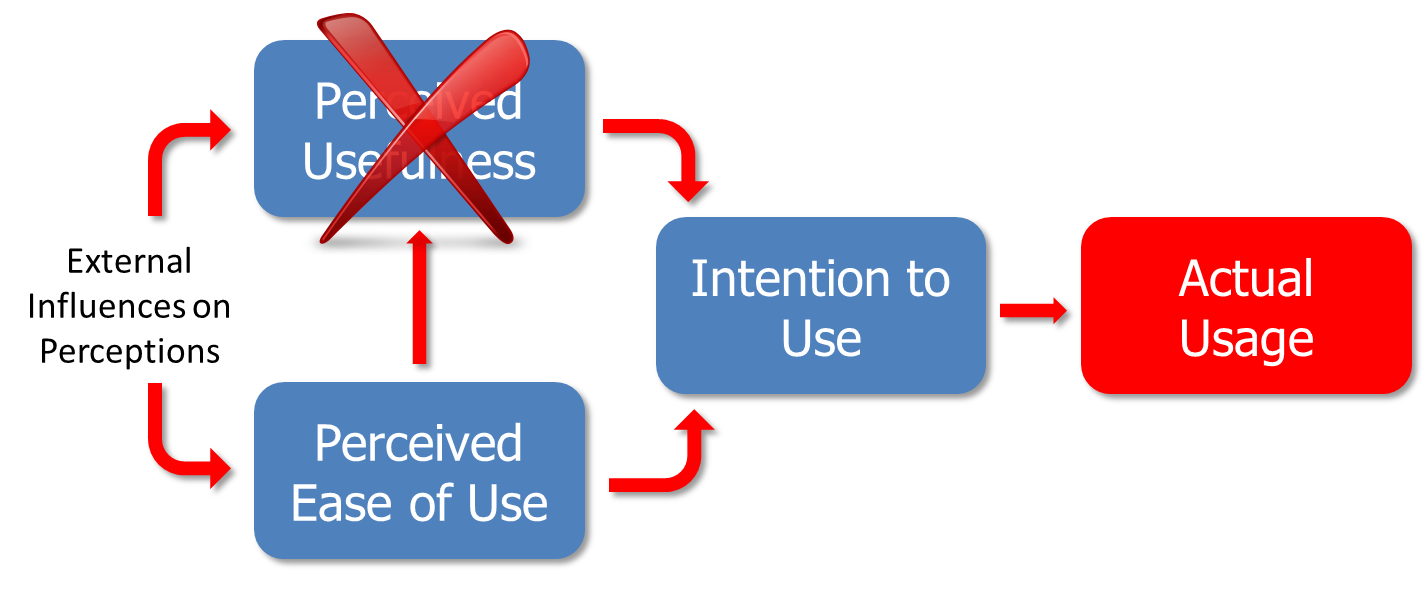
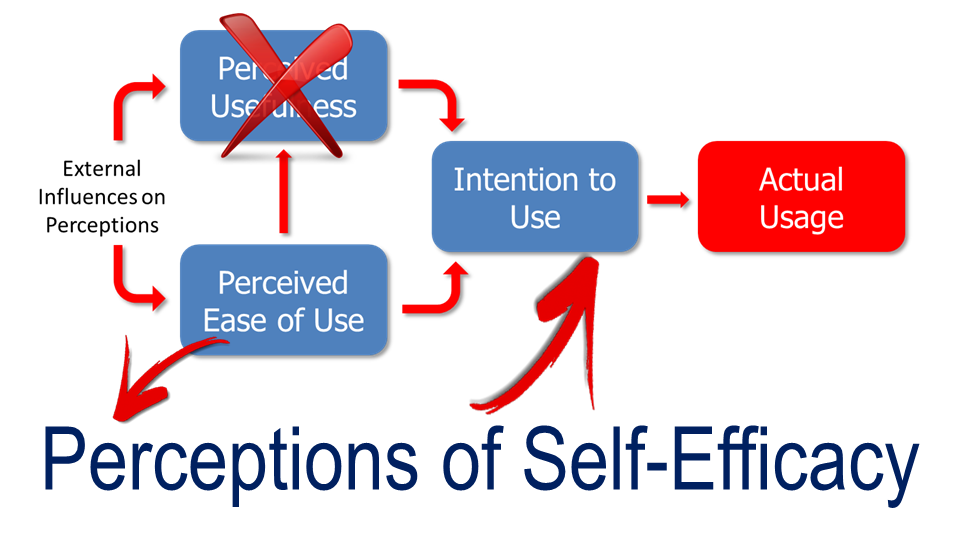
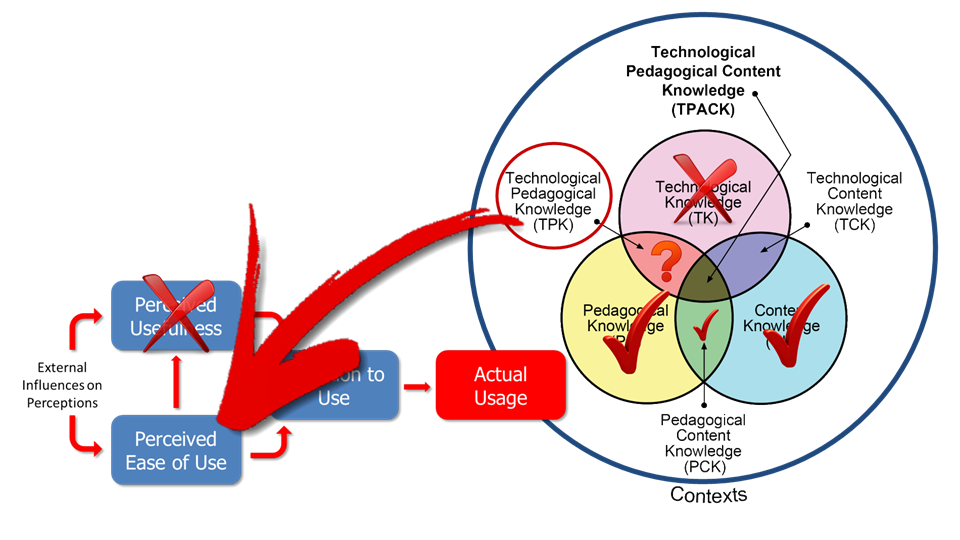
Clark, R.E. (1994b). Media and method. Educational Technology Research and Development, 42(3), 7-10. Kozma, R. (1994a). Will media influence learning? Reframing the debate. Educational Technology Research and Development, 42(2), pp. 7 - 19. Kozma, R. (1994b). A reply: Media and methods. (1994). Educational Technology Research and Development, 42(3), pp. 11 - 14. Power, R. (Ed). (2018). Technology and the Curriculum: Summer 2018. [eBook]. Surrey, BC, Canada: Power Learning Solutions. Available from https://techandcurriculum.pressbooks.com/ What are the challenges that we face as technology integration specialists in our teaching and learning contexts? And, what tips or advice do you have for overcoming some of those hurdles? Those are questions that I just posed to graduate education students participating in my Spring/Summer 2018 section of EDUC5303G: Technology and the Curriculum. From my experience (and from my chapter in Yu, Ally and Tsanikos (2018) and my keynote presentation at Mobile Summit 2018)... One of the biggest hurdles that we seem to face is getting past shifting into the "Early Adopters" or very early "Early Majority" phases of the Diffusion of Innovation model (Rogers, 1974): If we look at the Technology Acceptance Model (TAM) (Davis, 1989), I don't think that the problem with intention (and action) to integrate technology lies with "Perceptions of Usefulness." We see examples every day of how useful different technologies can be. Digital technologies can do just about anything that we can dream up for them to do... and examples of innovative EdTech use abound. It's easy to find them, and it's easy to share them. (That doesn't mean we should slack off on our efforts in this area... ideas and inspiration are still of vital importance.) So... if the problem is not with "Perceptions of Usefulness" in TAM, it must be with "Perceived Ease of Use." It's pretty reasonable to understand the causes of this problem. Ally and Tsinakos (2014) lament that our teacher preparation programs are largely still preparing teachers to function in a system that hasn't really existed since the 1980s. Finger, Jamieson-Proctor and Albion have similarly lamented that changes in digital technologies that could benefit the curriculum: "have not always translated into practice which has resulted in a focus on the need for improvements in pre-service teacher education programs and professional development of practising teachers” (2010, p. 114) The Self-Confidence ProblemThe biggest problem we face in getting teachers to integrate technology into their practice isn't that they don't see it as useful... it's that they don't feel comfortable using it. They lack a strong perception of self-efficacy. As Tschannen-Moran and Woolfolk Hoy (2001) note: Perceptions of self-efficacy can influence a teacher’s “levels of planning and organization” and “willingness to experiment with new methods to meet the needs… of students” (p. 783). If we can help teachers to feel more comfortable with using technology, and they already see that technology as being potentially useful, they'll be more likely to experiment with it in their teaching and learning practice. So... how do we get there? Filling the Gaps in TPACKIn my Handbook chapter, and Mobile Summit 2018 Keynote, I focused in on how widespread TPACK (Koehler & Mishra, 2006, 2008; TPACK.org, 2012) has become in guiding teacher professional development when it comes to technology integration. As teachers, we already have strengths in the areas of Content Knowledge and Pedagogical Knowledge. It's easy for us to demonstrate the usefulness of different technologies, and to find training or resources on the technical how-to of technologies that we do choose to integrate (assuming that we can find the time to pursue them!). So we've got those aspects of TPACK covered off pretty well. And, if we're using TPACK to help shape professional development based on our needs as teachers, then we don't need to focus so much on addressing those areas. But, what TPACK shows us we're still missing, and fails in-and-of-itself to deliver, is the actual Technical-Pedagogical Knowledge area. Without this understanding of pedagogical decision-making for the use of technology, how are teachers going to increase their confidence in their ability to use technology effectively? Focusing on Good PedagogyAs I've already noted, teachers are pedagogical professionals. If we want to increase their self-efficacy when it comes to meaningfully and effectively integrating technology into their practice, we don't need to focus on either the usefulness of the technology, or how to use specific tech tools or "apps du-jour." What we need to focus on is how to make pedagogical decisions first, decide when tools are needed, and then find appropriate tools to "get the job done." In my research, I've demonstrated exactly what Tschannen-Moran and Woolfolk Hoy (2001) were talking about. When provided with tools to support pedagogical decisions around the use of technology, teachers became both more interested in, and more willing to experiment with technologies they hadn't used before. In my research, I focused on the use of mobile learning strategies, and I provided teachers with professional development that focused on making instructional design decisions using an evidence-driven framework. They did get to the "fun" bit of playing with the tech itself (I mean, how boring would PD be if we never got a chance to play with the toys!) -- but I carefully minimized the cognitive load of learning new technologies, so that the teachers could focus on the technology integration decisions that they were making. The Key Takeaway: Purpose and PedagogyWhat's the point of my rant in this blog post? While we should keep up with experimenting with innovative technology use in education, our main concern should not be with either what the technology can possibly do, or how to use that technology. The focus should be on how to use the technology meaningfully. To get there, we need to place sufficient focus in teacher preparation programs and professional development efforts on how to make decisions about when it's appropriate to use technology tools, and how to frame our instructional design decisions. If teachers feel confident as to why they are using tools, and in the fact that it's not so important that they be experts with all of the tools themselves (after all -- our students can oftentimes provide us with on-the-spot tech support!), then their self-efficacy will go up. That will get more teachers to the "Intention to Use" stage in TAM, which will bring us closer to the Late Majority stage in the Diffusiion of Innovation model. You can find my full slidedeck from my Mobile Summit 2018 keynote presentation HERE. You can learn more about my research into the CSAM framework HERE, and the mTSES tool that I used to measure changes in teachers' perceptions of self-efficacy with mobile learning HERE. ReferencesAlly, M., & Tsinakos, A. (2014). Increasing access through mobile learning. Edmonton, AB, Canada: Athabasca University Press and the Commonwealth of Learning. Retrieved from http://www.col.org/resources/publications/Pages/detail.aspx?PID=466
Davis, F. D. (1989). Perceived usefulness, perceived ease of use, and user acceptance of information technology. MIS Quarterly, 13(3), 319-340. doi:10.2307/249008 Finger, G., Jamieson-Proctor, R., Albion, P. (2010). Beyond pedagogical content knowledge: The importance of TPACK for informing preservice teacher education in Australia. In M. Turcanyis-Szabo & N. Reynolds (Eds.), Key competencies in the knowledge society (pp. 114-125). Berlin, Heidelberg: Springer. Koehler, M., & Mishra, P. (2006). Technological pedagogical content knowledge: A framework for teacher knowledge. Teachers College Record, 109(6), 1017-1054. Retrieved from http://punya.educ.msu.edu/publications/journal_articles/mishra-koehler-tcr2006.pdf Koehler, M., & Mishra, P. (2008). Introducing TPCK. In AACTE Committee on Innovation and Technology (Ed.), The handbook of technological pedagogical content knowledge (TPCK) for educators (pp. 3-29). American Association of Colleges of Teacher Education and Routledge, NY, New York. Power, R. (2018). The CSAM framework. [Web page]. Power Learning Solutions. Available from http://www.powerlearningsolutions.com/csam.html Power, R. (2018, May 16). Making mobile learning work for educators and students. Opening keynote address at Mobile Summit 2018, 16-17 May 2018, Scarborough, ON, Canada. Available from http://www.powerlearningsolutions.com/making-mobile-learning-work.html Power, R. (2018). The Mobile Teacher's Sense of Efficacy Scale (mTSES). [Web page]. Power Learning Solutions. Available from http://www.powerlearningsolutions.com/mtses.html Power, R. (2018). Supporting mobile instructional design with CSAM. In S. Yu, M. Ally, & A. Tsanikos (Eds.), Mobile and ubiquitous learning: An international handbook, pp. 193-209. Singapore: Springer Nature. DOI 10.1007/978-981-10-6144-8_12. Available at https://doi.org/10.1007/978-981-10-6144-8_12 Rogers, E. (1974). New product adoption and diffusion. Journal of Consumer Research, 2(4), 290–301. tpack.org (2012). The TPACK image. Retrieved from http://www.tpck.org/ Tschannen-Moran, M., & Woolfolk Hoy, A. (2001). Teacher efficacy: Capturing and elusive construct. Teaching and Teacher Education, 17(7), 783-805.  My first encounter with designing for Digital Accessibility was through a professional development program offered to my colleagues and me in the Advanced Learning Technologies Centre at College of the North Atlantic-Qatar by the Mada Assistive Technology Centre. I've been including discussions of digital accessibility in my graduate and undergraduate-level educational technology courses for several years now. I've also been "preaching" about the need to think about digital accessibility when designing eLearning courses and resources to my colleagues in various sectors. To further our ability to meet this need, in February 2017, I and my teammates in the Fraser Health Authority Online Learning Team participated in an online MOOC (Massive Open Online Course) through the University of Southampton called Digital Accessibility: Enabling Participation in the Information Society. Recently, I've received a number of requests for more information and resources -- both from my students, and my colleagues. I'm also working on a couple of new courses, where I'll be discussing this topic again. So, I figured that I would compile some of my favorites from several courses I've taught into a single blog post on the Power Learning Blog site. This post is by no means comprehensive, and I highly encourage you to search out the legislation, guidelines, and toolkits for your own province, state, or region... but these are solid resources that will help you understand the importance of addressing digital accessibility for online teaching and learning. I'll start with this excellent video by Berman (2014), who does a great job of showing us why we should care about Digital Accessibility: Web Accessibility Matters Traxler (2016). talks about accessibility and inclusion of all learners in the context of increased use of mobile technologies to mediate learning experiences.
Accessibility Toolkits for Online Teaching and LearningMany jurisdictions have already mandated technical and instructional design standards for user accessibility. The World Wide Web Consortium (W3C). provides an overview of accessibility issues and a list of standards that are increasingly drawn upon as the foundations of the accessibility policies, standards, and legislation being adopted by many organizations and jurisdictions. A common theme emerging from discussions of accessibility standards is that designing with accessibility in mind improves the learning experience for everyone – not just learners with specific accessibility issues.
Canadian Provincial Standards and Resources In Ontario, Accessibility in teaching and learning, including in online and blended learning contexts, is governed by the standards set out in the Accessibility for Ontarians with Disabilities Act. (AODA). The Council of Ontario Universities provides a number of excellent resources to help you make your online teaching and learning resources are accessible to all learners, and AODA compliant:  Other Canadian provinces are quickly catching up with the benchmarks set out by the AODA. In British Columbia, digital accessibility for online teaching and learning will be governed by the BC Accessibility 2024 .guidelines. BCampus recently published an Open Access eBook on how to make digital learning resources, such as eBooks, compliant with digital accessibility guidelines: More Resources
ReferencesAccessibility for Ontarians with Disabilities Act (2005, S.O. 2005, c. 11). Retrieved from https://www.ontario.ca/laws/statute/05a11
Berman, D. (2014, May 13). Web Accessibility Matters: Why Should We Care. [YouTube video]. Available from https://youtu.be/VIRx3RJzbZg College of the North Atlantic-Qatar (2018). [Web site]. Available from https://www.cna-qatar.com/ Coolidge, A., Doner, S., & Robertson, T. (2015). BCampus Open Education Accessibility Toolkit. [eBook]. Victoria, BC, Canada: BCampus. Available from https://opentextbc.ca/accessibilitytoolkit/ Council of Ontario Universities (2017a). Accessible Digital Documents & Websites. [Web page]. Accessible Campus. Available from http://www.accessiblecampus.ca/reference-library/accessible-digital-documents-websites/ (Links to an external site.) Council of Ontario Universities (2017b). Accessibility in E-Learning. [Web page]. Accessible Campus. Available from http://www.accessiblecampus.ca/tools-resources/educators-tool-kit/course-planning/accessibility-in-e-learning/ Described and Captioned Media Program (2018). Caption It Yourself. [Web page]. Available from https://dcmp.org/learn/213 Fraser Health (2018). [Website]. Available from https://www.fraserhealth.ca/ FutureLearn (n.d.). Digital Accessibility: Enabling Participation in the Information Society. [Massive Open Online Course]. Available from https://www.futurelearn.com/courses/digital-accessibility Interaction Design Foundation (2018). Web Fonts are Critical to the Online User Experience - Don’t Hurt Your Reader’s Eyes. [Web page]. Available from https://www.interaction-design.org/literature/article/web-fonts-are-critical-to-the-online-user-experience-don-t-hurt-your-reader-s-eyes The Paciello Group (n.d.). Colour Contrast Analyzer (CCA). [Web page]. Available from https://developer.paciellogroup.com/resources/contrastanalyser/ Mada (2017). Mada Assistive Technology Centre. [Web page]. Available from https://mada.org.qa/en/Pages/default.aspx Province of British Columbia (2014). Accessibility 2024: Making B.C. the most progressive province in Canada for people with disabilities by 2024. [PDF file]. Available from https://www2.gov.bc.ca/assets/gov/government/about-the-bc-government/accessible-bc/accessibility-2024/docs/accessibility2024_update_web.pdf Traxler, J. (2016). Inclusion in an age of mobility. Research In Learning Technology, 24. doi: http://dx.doi.org/10.3402/rlt.v24.31372 (Links to an external site.)Links to an external site. W3C (2016). Accessibility. [Web page] available from https://www.w3.org/standards/webdesign/accessibility |
AuthorRob Power, EdD, is an Assistant Professor of Education, an instructional developer, and educational technology, mLearning, and open, blended, and distributed learning specialist. Recent PostsCategories
All
Archives
February 2024
Older Posts from the xPat_Letters Blog
|
||||||||||||||||||||||||||||||||||
- Home
- About
-
Publications
- Academic Publications
- Blog
-
Books
>
- The ALT Text
- Blended Langauge Learning: Evidence-Based Trends and Applications
- eLearning Essentials 2020
- Everyday ID
- Handbook of Mobile Teaching and Learning (2nd Edition)
- IAmLearning
- ID and Tech for Rapid Change
- ID and Tech Vol 2
- ID and Tech Vol 3
- Inclusive Peer Learning & Augmented Reality in Higher Education
- Mobile and ubiquitous learning: An international handbook
- Operating System Fundamentals
- Seamless Learning in Higher Education
- Seamless Learning in Higher Educaton vol 2
- Technology and the Curriculum: Summer 2018
- Technology and the Curriculum: Summer 2019
- Technology and the Curriculum: Summer 2022
- Technology and the Curriculum: Summer 2023
- Thriving Online: A Guide for Busy Educators
- Fiction
- Conference Presentations
- Power Learning Daily News
- Courses
- Research
- Resources

















 RSS Feed
RSS Feed
